The Gestalt principles of design: how psychology shapes perception

The Gestalt guidelines form a psychological framework for the best way the human ideas perceives and organizes seen knowledge. The hypothesis behind them was based mostly over the 1910s and ’20s by German psychologists Max Wertheimer, Wolfgang Köhler and Kurt Koffka. Since then, it has found acceptance in disciplines ranging from treatment to cybernetics to design.

The phrase “Gestalt” really means “form” in German, and that’s changing into because of the hypothesis describes how the ideas transforms apparent randomness into reliable varieties. Ponder music, for example—our brains are wired to rearrange what we hear into cohesive melodies considerably than separate notes.
For graphic designers, utilizing Gestalt guidelines is a crucial software program: designers are able to emphasize seen relationships and speak further efficiently after they understand how viewers interpret seen knowledge. On this text, we’re going to research these Gestalt guidelines and one of the simplest ways to use each one to design. Nonetheless to know Gestalt’s seen relationships greater, let’s first check out some associated concepts of notion.
Some concepts of notion
—
Gestalt idea itself describes how seen elements are grouped and separated to create order by the use of regular varieties. Nonetheless there are a selection of various underlying psychological concepts referring to notion that inform our understanding of Gestalt idea (which matches previous notion to clarify seen relationships). Let’s briefly go over only a few of these:






- Emergence: The whole sort of an object is understood first sooner than its explicit particular person elements.
- Reification: The eye tends to fill in gaps and create varieties even with out specific particulars. As an illustration, damaging space design is constructed spherical creating varieties out of gaps, such as a result of the hidden arrow throughout the FedEx emblem.
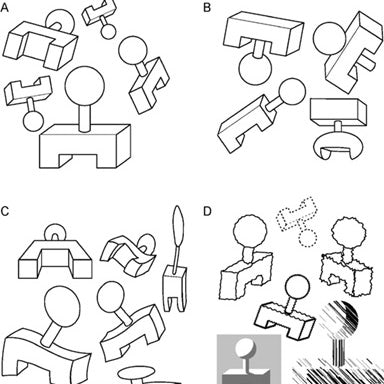
- Invariance: People acknowledge associated varieties no matter variations equal to coloration, scale, rotation, or weight.
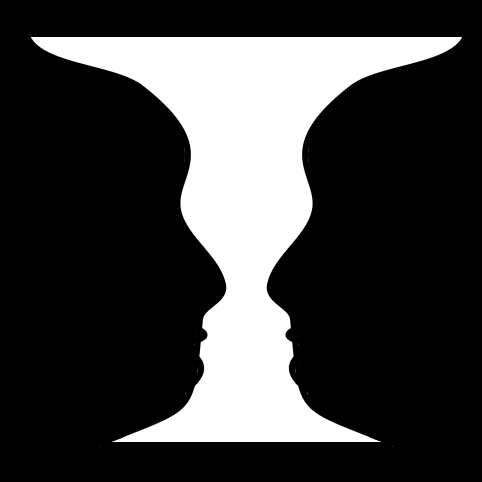
- Multistability: When there could also be a few potential interpretation of an ambiguous form, the eye will perceive each interpretation concurrently. In numerous phrases, the eye is always trying to resolve unstable varieties, and throughout the case the place there are a selection of selections for stability, the eye will bounce backwards and forwards between numerous interpretations. This happens repeatedly in optical illusions equal to Rubin’s vase.
- Decide-ground group: The eye organizes varieties in 3D space, separating elements into background and foreground. This holds true even when the foreground element is completely flat: the eye will see each factor surrounding the subject as a result of the background.
- Earlier Experience: Subjective non-public or cultural experiences have an effect on how a sort is interpreted.
The 6 Gestalt guidelines of design
—
With the above concepts of notion in ideas, let’s try the Gestalt guidelines.
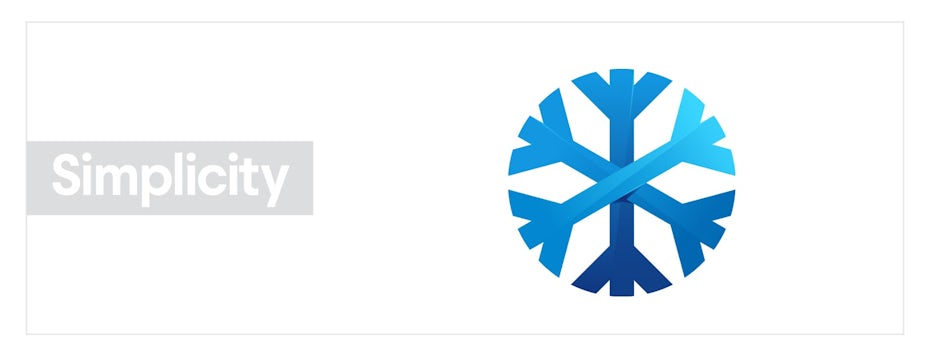
Simplicity
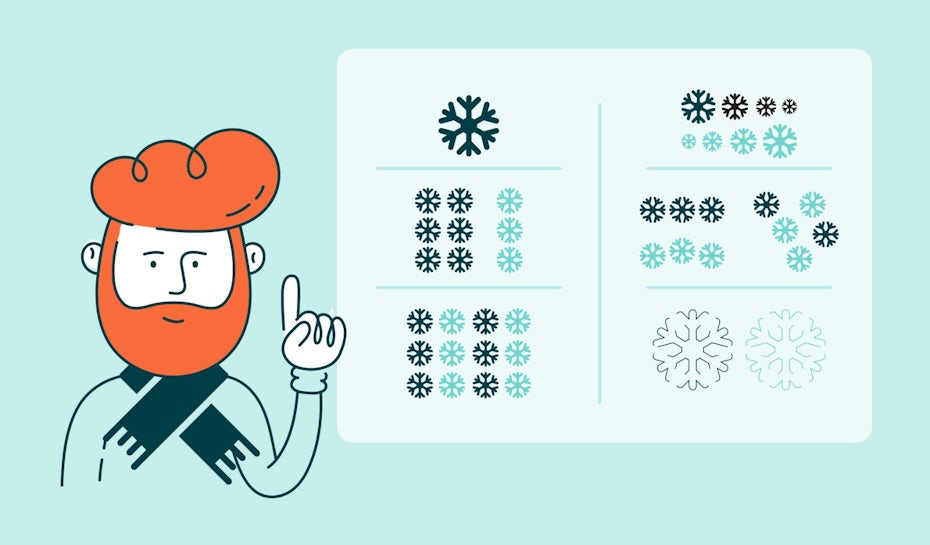
The Principle of Simplicity states that the eye will instinctively choose to interpret the one potential form. Which implies that when supplied with an image containing numerous shapes, the ideas may choose to separate them or group them counting on which reply is actually probably the most simple.
As an illustration, though the pictured image may embody three equal, overlapping shapes or eighteen separate traces, we’re inclined to imagine the earlier because of that is the simpler seen reply.

Whereas mandatory, the laws of simplicity simply is not as easy to stipulate outright as totally different Gestalt guidelines. Designers ought to use their judgement when determining which interpretation of a composition the viewer will uncover the best. Normally, main geometry and former experience offers the reply as viewers have a neater time decoding varieties that are already acquainted to them.
Let’s check out two examples, one by which the one form is the complete form and one by which it is the separate shapes. Inside the Bluefox emblem, emergence takes precedence because of it is less complicated to know the composition as a recognizable animal silhouette considerably than specializing within the explicit triangles, diamonds, and options.
Then once more, the LMAD emblem is further merely understood as three overlapping triangles because of the blended form does not create a simplified, recognizable kind. Because of this KisaDesign emphasizes this interpretation with separate colors for each triangle.
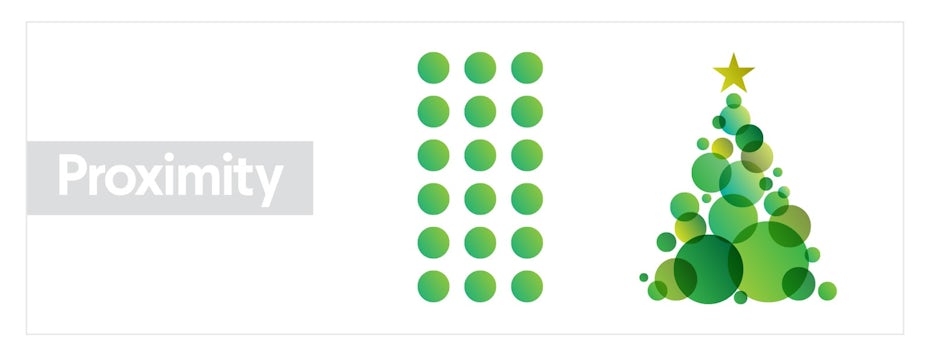
Proximity
Proximity describes the spatial relationship between objects by the use of whether or not or not they’re close to or far-off from one another.
Significantly, the Gestalt Principle of Proximity states that objects that are shut to each form a collective group even after they do not come into direct contact. This principle holds irrespective of whether or not or not the proximal objects differ in various totally different strategies equal to measurement, coloration and kind.
A conventional occasion is phrases on an internet web page: we understand letters to form a particular group, i.e. a phrase, when an space separates them from totally different groupings of letters.



Equally, designers can use proximity to recommend a gaggle relationship with out having to make this relationship specific. M.m.’s poster design, for example, makes use of proximity to convey themes of unity and isolation by the use of simple abstract shapes. Nonetheless proximity is most useful for establishing seen hierarchy in design. Grouping and separating sections of copy with white space permits viewers to rearrange mandatory knowledge on posters, brochures and web pages for example.
Similarity
The Gestalt Principle of Similarity states that objects that with associated qualities are understood to belong to the an identical group. These qualities are normally the bodily and visual attributes of an object, equal to coloration, texture and kind.
An occasion might be how articles of garments is perhaps separated into groups—i.e. t-shirts, button-ups, vests, pants, and so forth.—based mostly totally on their kind even when mixed collectively in a wardrobe.

For designers, holding elements associated in growth offers them freedom to vary the affiliation with out difficult the viewer. Inside the Stacked emblem beneath, the categories are normally not aligned and even the an identical actual kind, nevertheless we understand them as belonging to the an identical group because of they embody the an identical coloration and shading properties.
Designers can also leverage the inverse of the similarity laws, which is to say they will intentionally make design elements dissimilar with a view to forestall them from being perceived as a gaggle. As an illustration, the Skyline emblem consists of shapes of comparable colors organized shut collectively, nevertheless dissimilar properties allow us to grasp them as separate: in its place of 1 abstract kind, we see the suggestion of mountains, pine bushes and sky.
Dissimilarity can also create emphasis when the ratio from very similar to dissimilar is unequal. As an illustration, throughout the IRYSS emblem, one kind is colored in one other manner from the rest, performing as a spotlight and drawing the eye.
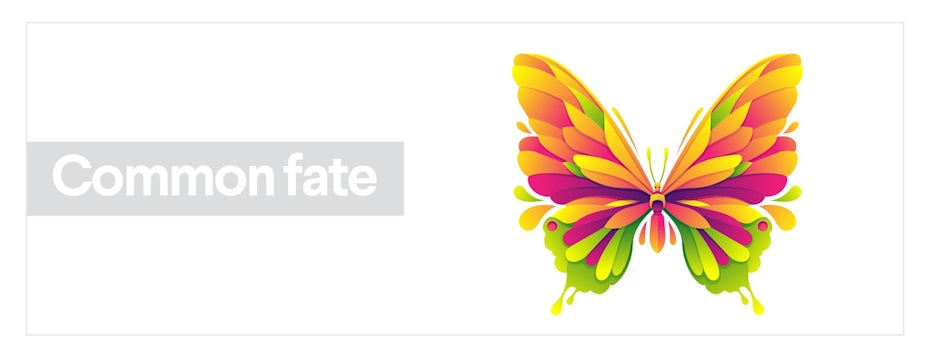
Widespread future
The Gestalt Principle of Widespread Future states that objects are perceived to be part of a gaggle when positioned on the an identical trajectory. In numerous phrases, objects that appear alongside the an identical invisible linear path are implied to have a relationship. As an illustration, on this picture, we perceive the completely totally different elements of the butterfly’s wings though they’re composed of abstract shapes transferring in associated directions.

Widespread future normally implies motion, and it is useful for designers wishing to stress strokes. Ponder the separate curves of the Kirem emblem beneath: frequent future creates an implied motion so that we’re capable of almost see each stroke forming the letter being written sooner than our very eyes. Similarity and proximity brings these shapes collectively to create a accomplished letterform.
Widespread future could be useful in establishing 3D varieties. For instance, throughout the PurPapier emblem, the larger kind is transferring one route and the overlapped grey kind that is curving within the different manner, implying that they belong to the separate groups of background and foreground.
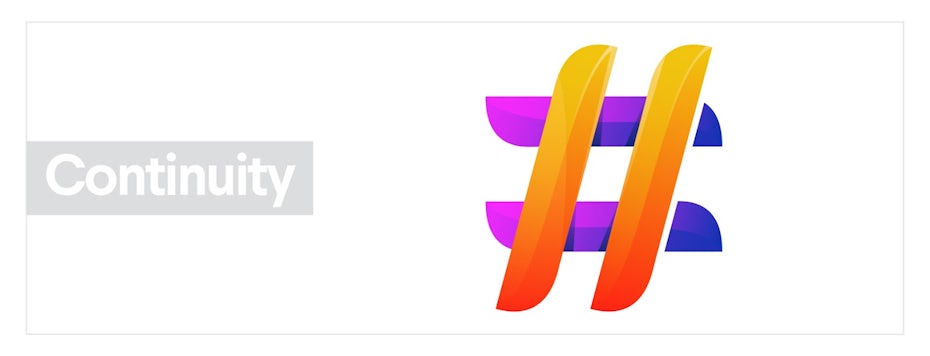
Continuity
The Gestalt Principle of Continuity states that the human eye will observe a line previous its end degree with a view to stay away from sudden interruption. The pictured occasion may technically embody numerous separate traces, nevertheless we perceive the paths as 4 intersecting traces because of the eye prioritizes simple, uninterrupted continuation.

This principle may be very useful for line drawings and illustration. Understanding how the eye will observe and be a part of separate brush strokes permits the illustrator to intentionally maintain the meant decide cohesive.

It moreover permits designers to utilize overlapping traces to their profit: viewers will understand that an overlapped line stays to be one unit if it continues alongside the an identical path. This holds true irrespective of whether or not or not totally different properties equal to coloration or weight differ.
As an illustration, the Kasella emblem might probably be seen as a sequence of diverging arrows due to their separate colors, nevertheless the laws of continuity permits us to see the converging traces of a ‘Okay’ whatever the interruption.
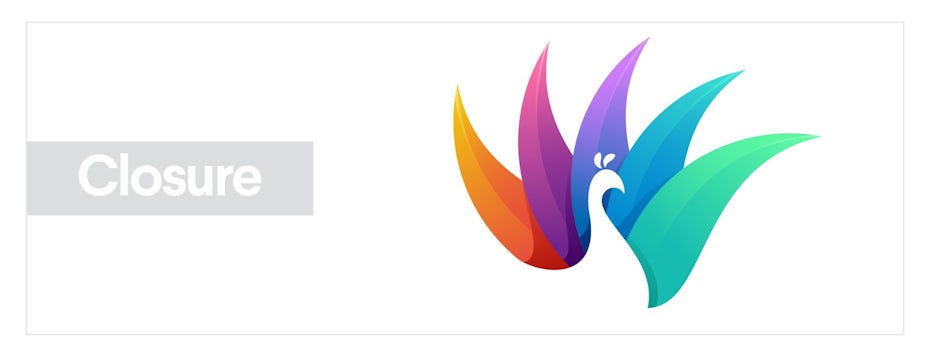
Closure
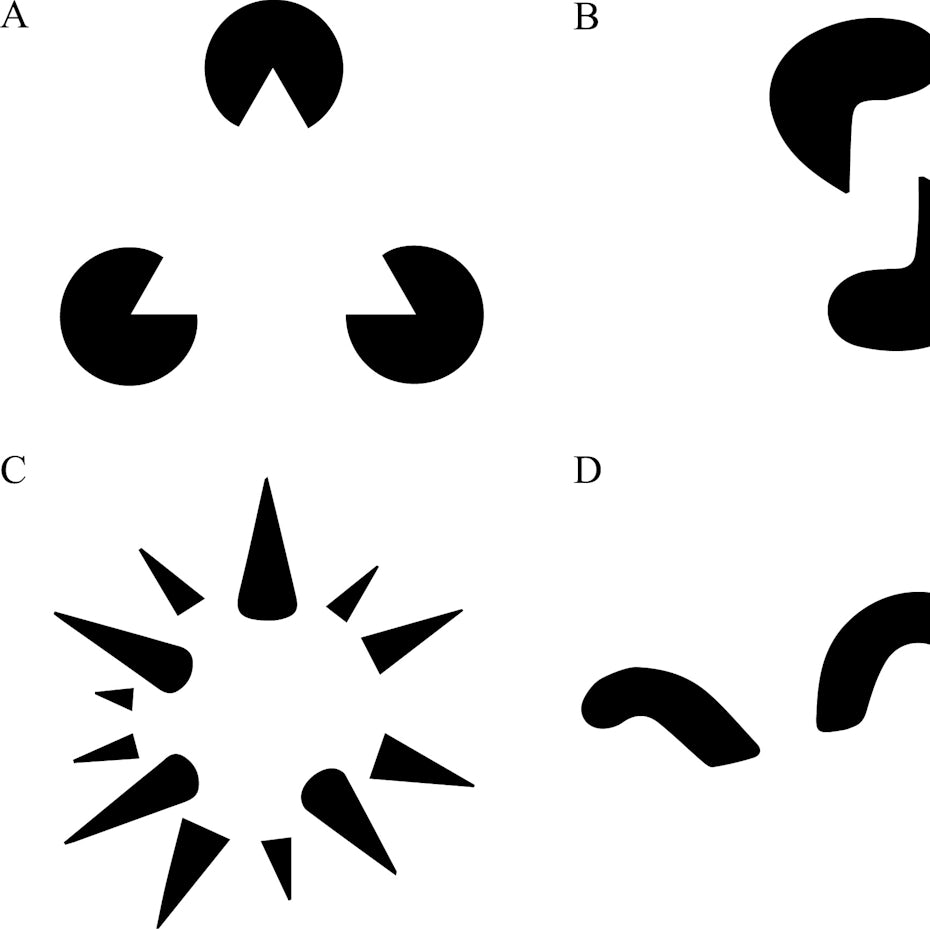
The Gestalt Principle of Closure states that the eye will perceive a completed form even when elements of the form are missing or incomplete—in several phrases, there is a tendency to resolve partial seen knowledge. A conventional occasion is a dotted outline the place of us are inclined to see an complete kind in its place of unrelated fast traces.

Closure permits designers to distill figures into their best potential form and is perhaps useful for minimalist preparations. Inside the uncoil.io emblem, the viewer makes use of closure to know the overlapping coils of a snake with out actually seeing them.
This technique may be very useful when blended with earlier experience—throughout the kickstand emblem, our preconceived understanding of a bicycle kind permits us to utilize closure to fill throughout the missing connections between the abstract triangles and circles.
Put these Gestalt guidelines to look at
—
The 6 Gestalt guidelines describe the psychology behind how of us interpret seen knowledge, they usually’re mandatory for graphic designers, the architects of seen knowledge, to know. A steady understanding of the Gestalt guidelines permits designers to direct the viewer’s notion with intention and purpose considerably than relying on gut feelings.
In truth, when all is alleged and accomplished, Gestalt idea is only a solution to an end. In case you’re a enterprise proprietor and wish to improve how viewers perceive your mannequin designs, you will want every Gestalt psychology and a proficient designer.
Need eye-catching designs?
Our designers can help you create completely something.
This textual content was initially written by Alex Bigman and printed in 2014. It has been updated with new examples and knowledge.





