Crash course in typography: a brief history of type technology

If the number of typefaces available on the market seems overwhelmingly gigantic, even infinite, that’s because of it is. Digital utilized sciences have made the creation, distribution and use of fonts amazingly simple. Consequently, wise kind designers are constantly at work on new, fascinating strategies to type our alphabets. You might leisure assured that there’ll doubtless be additional fonts subsequent week than there have been this week.
It wasn’t on a regular basis this style. Sooner than non-public laptop methods and phrase processing, the strategy of every designing and printing fonts was far more cumbersome, restricted by utilized sciences that in the intervening time are old-fashioned.
Inside the last submit, we laid out the elemental phrases wished to clarify typography. Shortly, we’re going to check out the evolution of typeface sorts over the centuries, predominant as a lot as at current’s ever-expanding array of digital letter sorts. Nevertheless because of kind and experience on a regular basis progress hand-in-hand, one different excellent historic previous lesson ought to come first: the evolution of printing utilized sciences, from Johannes Gutenberg to the PC.
Pre-digital kind utilized sciences
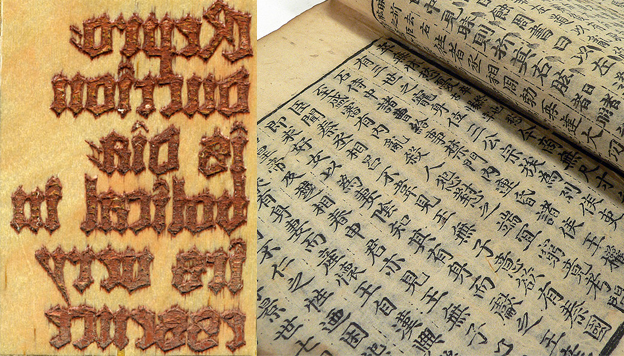
Handwriting and calligraphy, 3200 BC
This was a system of written language emerges in historic mesopotamia. It is handwritten on parchment-like supplies.

Calligraphy in movement; {photograph} by Crypt Okay.
Woodblock printing, 220 AD
This experience, which emerged first in Asia, involved chopping a little bit of textual content material proper right into a single block of picket, dipping it in ink and pressing it onto paper to make copies. As quickly as carved, the woodblock bears the textual content material utterly.

Woodblock printing; photos by changecase and homeland2
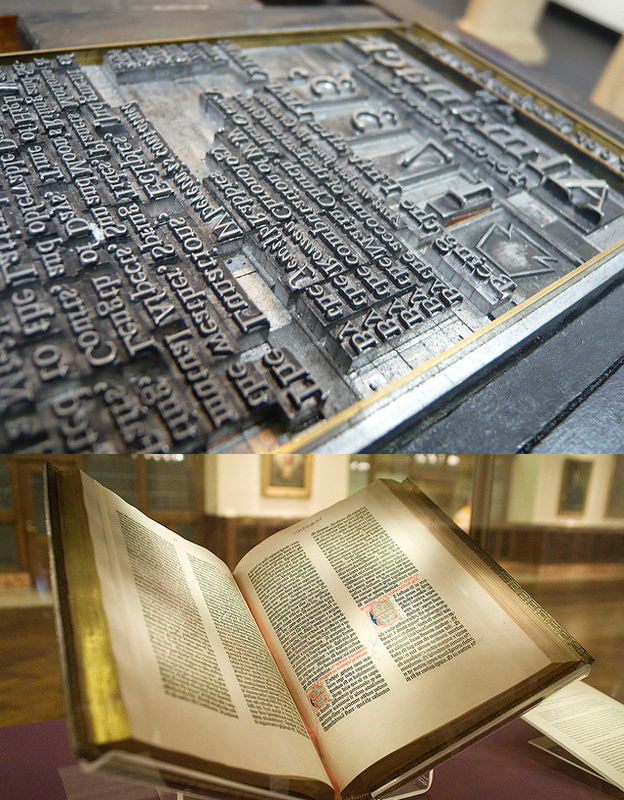
Movable kind letterpress printing, 1040 AD (China)/1450 AD (Europe)
These had been metallic font molds are produced for specific particular person letters. Textual content material is organized manually, letter by letter, using a composing stick. The finished block of textual content material is then inked and pressed onto paper. From there, the letters will likely be rearranged into new textual content material and used as soon as extra. This danger of reuse makes printing far more surroundings pleasant.
The well-known European inventor of the experience is Johannes Gutenberg, and his invention is intently credited for the data revolution that sparked the Renaissance and ensuing fashionable interval. Nonetheless, the experience existed in Asia plenty of centuries sooner than.

A movable kind tablet (prime; {photograph} by purdman1) and its most well-known product: the Gutenberg bible (bottom; {photograph} by NYC Wanderer )
Picket font molds, 1800s
These are generally used for greater fonts, as a substitute of the usual metallic molds.
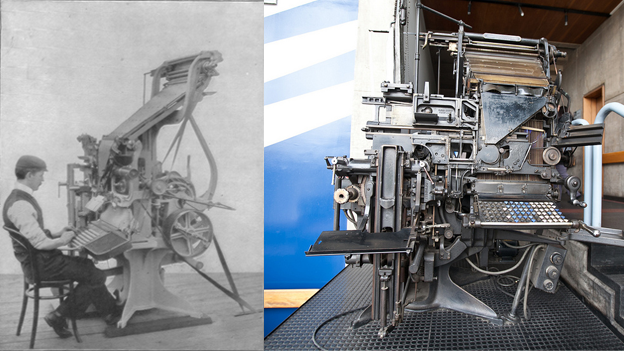
Regular casting, Nineties
The linotype (line-o’-type) machine makes it attainable to compose full traces of kind immediately using a 90-character keyboard, as a substitute of attending to manually arrange a press letter by letter. The traces are stable in molten metallic “on the fly” after which the letter molds are immediately ready for re-use, so the strategy can switch alongside always.
This revolutionizes newspaper printing; beforehand, because of time and labor constraints involved in letterpress printing, no newspaper was over 8 pages prolonged!

The linotype machine (photos by shadfan66 and jdlasica)
Phototypesetting, Nineteen Fifties
This machine duties light by the use of a cut-out of a font character, onto a film that is then dealt with chemically to bear the mark utterly. This system has the good thing about scalability — magnifiers may be utilized to manage the size of the type image freely, with out having to usher in a model new font cutout. In actual fact, digital vector experience would rapidly depart this growth inside the mud.

Phototypesetting (photos from Luna’s Cafe and Wikipedia)
Digital typography (mid Eighties – present)
Bitmap (raster) fonts
Bitmap fonts are a data file that comes with glyphs in pixel variety. Because of it is not scalable like a vector, a bitmap font ought to comprise many items of pre-determined sizes (traditionally merely 8, 9, 10, 12, 14, 18, 24, 36, 48, and 72pt), each in every permutation of normal, daring, and italic.
Bitmap font codecs: PCF, BDF, SNF, DWF, BF, AFM, FON, BMF, PSF, PK

A pixilated bitmap character (image from Wikimedia Commons) and bitmap recordsdata for 3 font sizes (image from JOT)
Outline (vector) fonts
Outline fonts are items of mathematically described traces and curves that trace the outline of glyphs. They’re infinitely scalable with out pixilation.

Vectorized font (image from Adobe)
And proper right here we’re! Tune in subsequent week for our final installment on the evolution of typeface sorts over the centuries.





