8 captivating app design trends for 2022

For many individuals, 2022 has been a tumultuous 12 months. We’re yearning for escapism, pleasurable and the world to rejoice our individuality. Further of us than ever are scrolling via the hours on our cell telephones. In consequence, app designers are marking out the long run for digital design by prioritizing mobile-first design over totally different items. Using voice-first AI, AR and neon mists to delicate up the way in which by which, let’s see how the latest app design developments for 2023 prioritize memorable, optimistic experiences over speed-of-use and supply their clients an escape from actuality.
8 app design developments to anticipate in 2023:
—
- Neo-Brutalism
- Textual content material overlay
- Voice-first AI app design
- Straightforward designs, smarter responsivity
- Neon mist
- Form takes center stage… as soon as extra
- The rise of alternate realities
- Nostalgic isometric illustrations
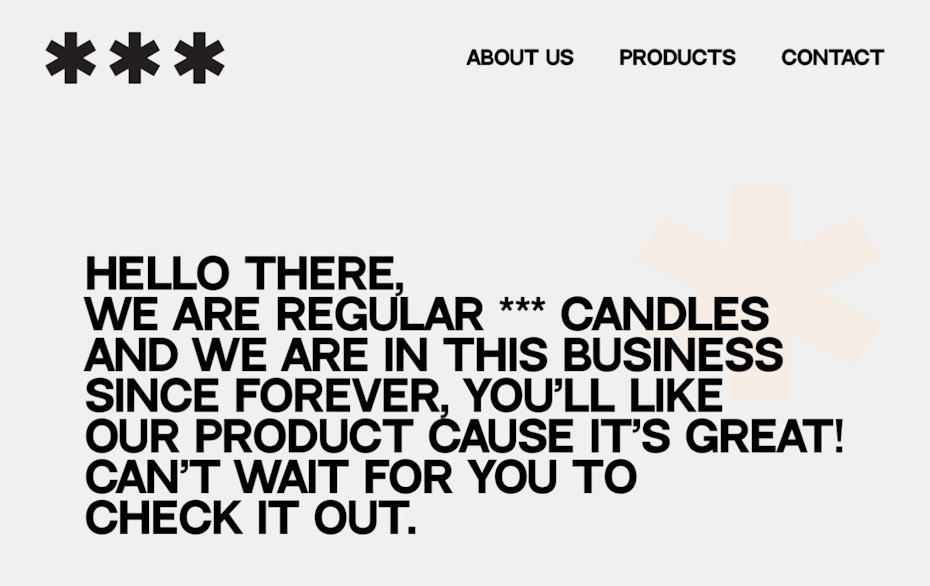
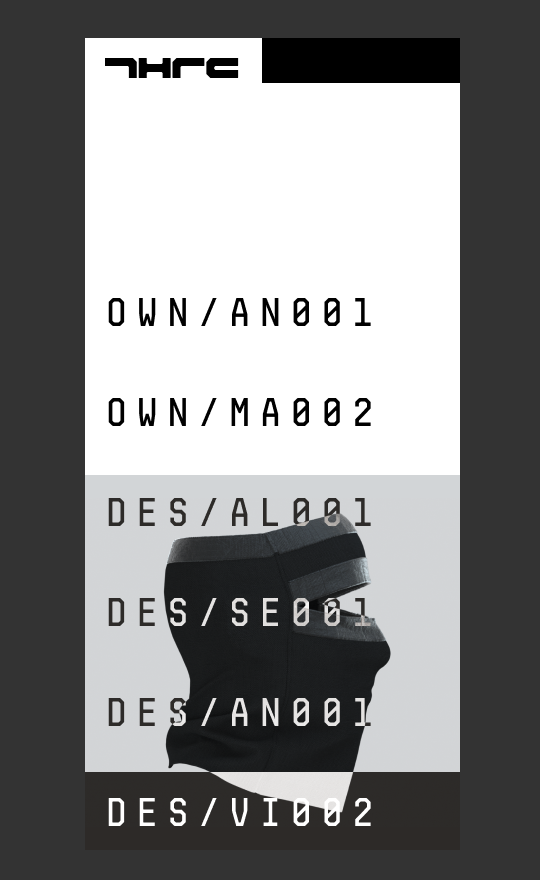
1. Neo-Brutalism
—
We observed the brash revolt of brutalism hit last 12 months’s app design developments. This 12 months, designers tone it down for a additional palatable look. The anti-design aesthetic is trickling steadily into the mainstream, as additional producers mix elements of brutalism with minimalism.

Neo-brutalism nonetheless areas heavy emphasis on flat, overlaid imagery and grotesque typefaces. It flouts typical design pointers, nonetheless solely a bit. It favors a minimalist aesthetic with a contact of anti-establishment spice. It’s the small points which will go an excellent distance—and neo-brutalism champions this.

When you want to add a contact of revolt to your designs, strip once more shade schemes to monochrome. Distort layouts by rigorously inserting elements to look barely haphazardly to the individual. Subvert a “clear” aesthetic by eradicating any stylized choices that look overly polished.
Whereas many brutalist apps stay away from typical hierarchy and so hazard being sophisticated to navigate, neo-brutalism objectives to restore these factors by organizing and simplifying composition and construction. Subsequently, neo-brutalist websites are less complicated to utilize. It’s the perfect of every worlds—the brashness of brutalism blended with a neater, increased individual experience.

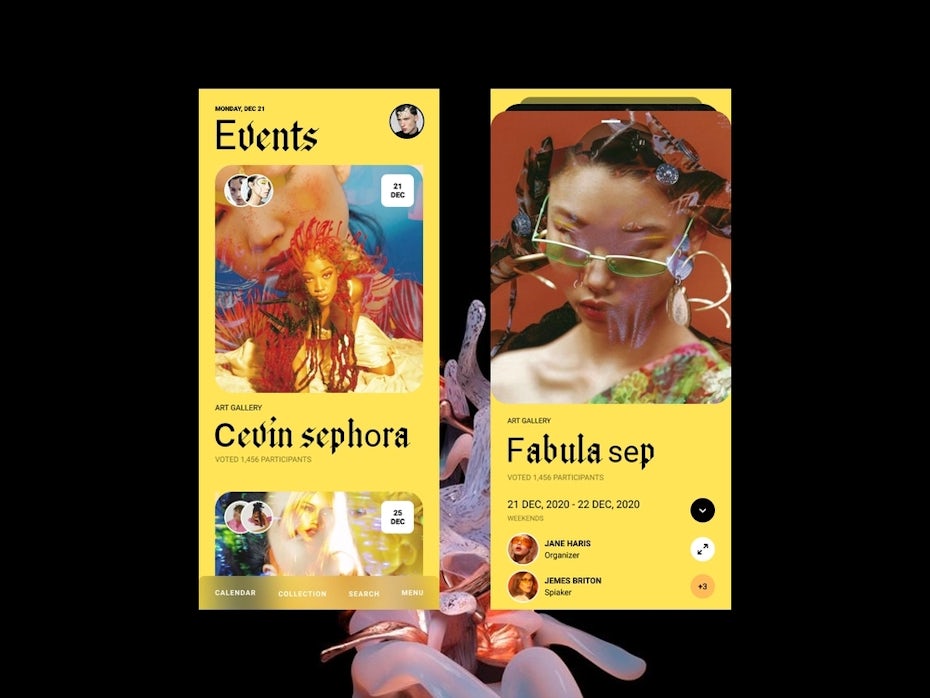
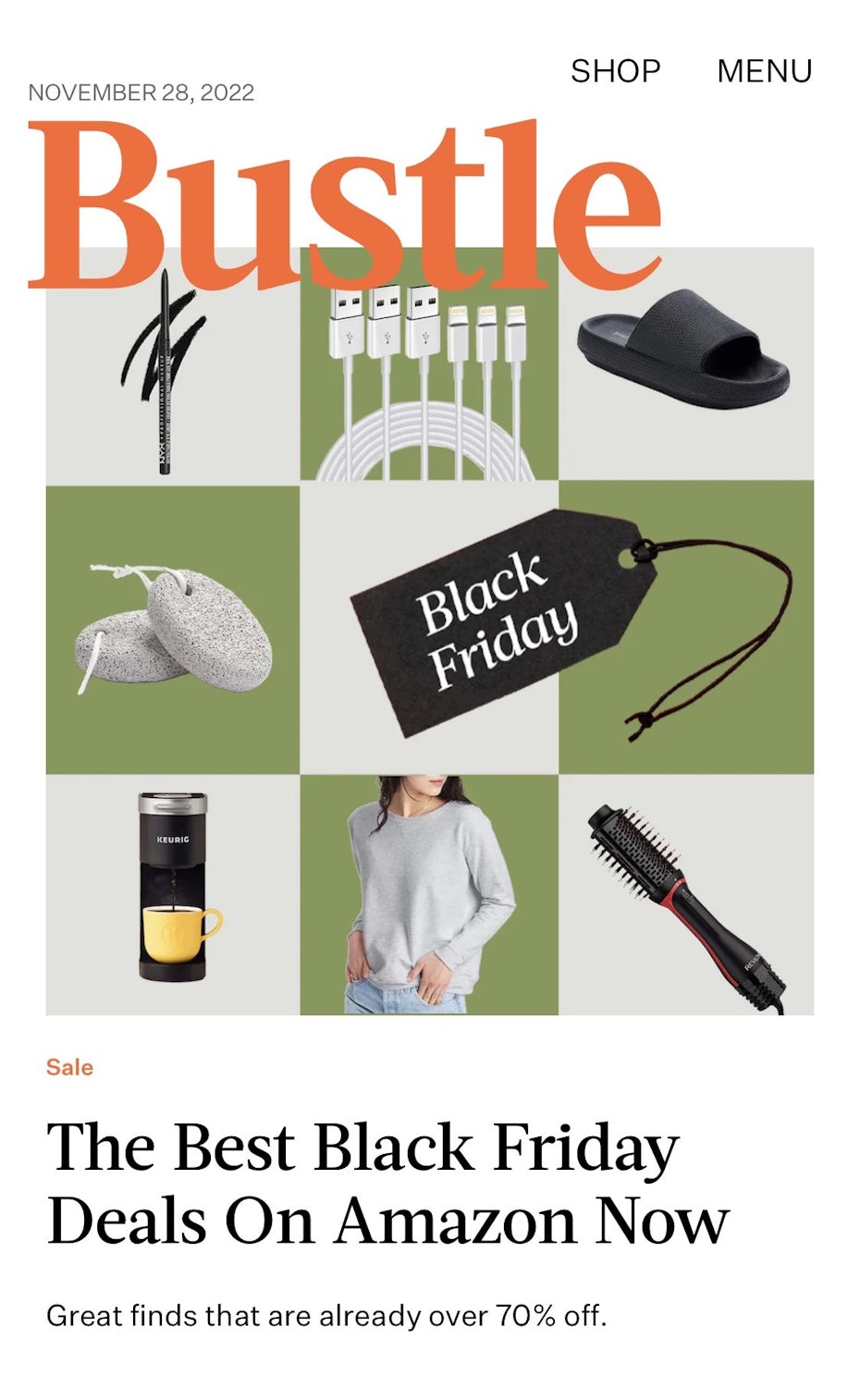
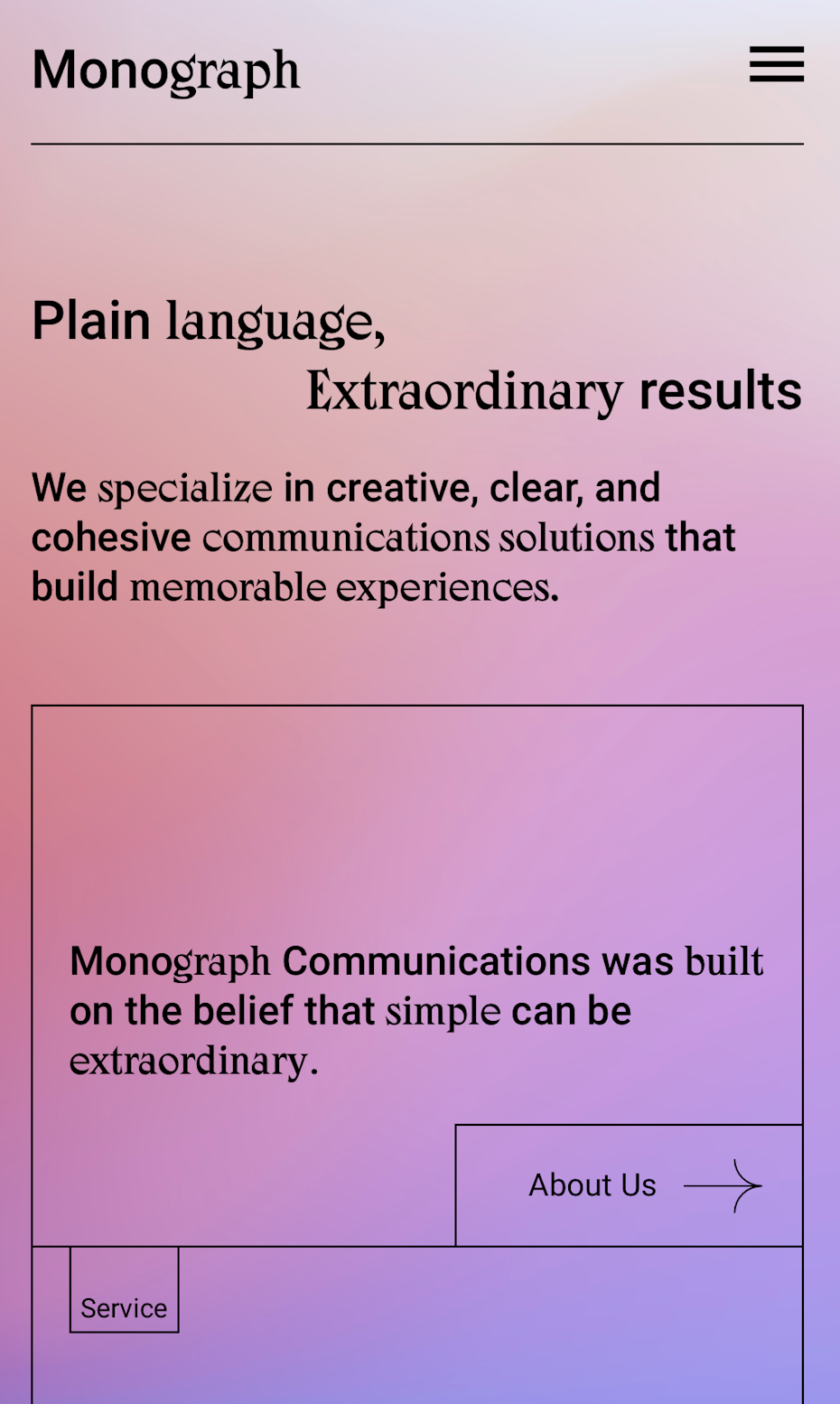
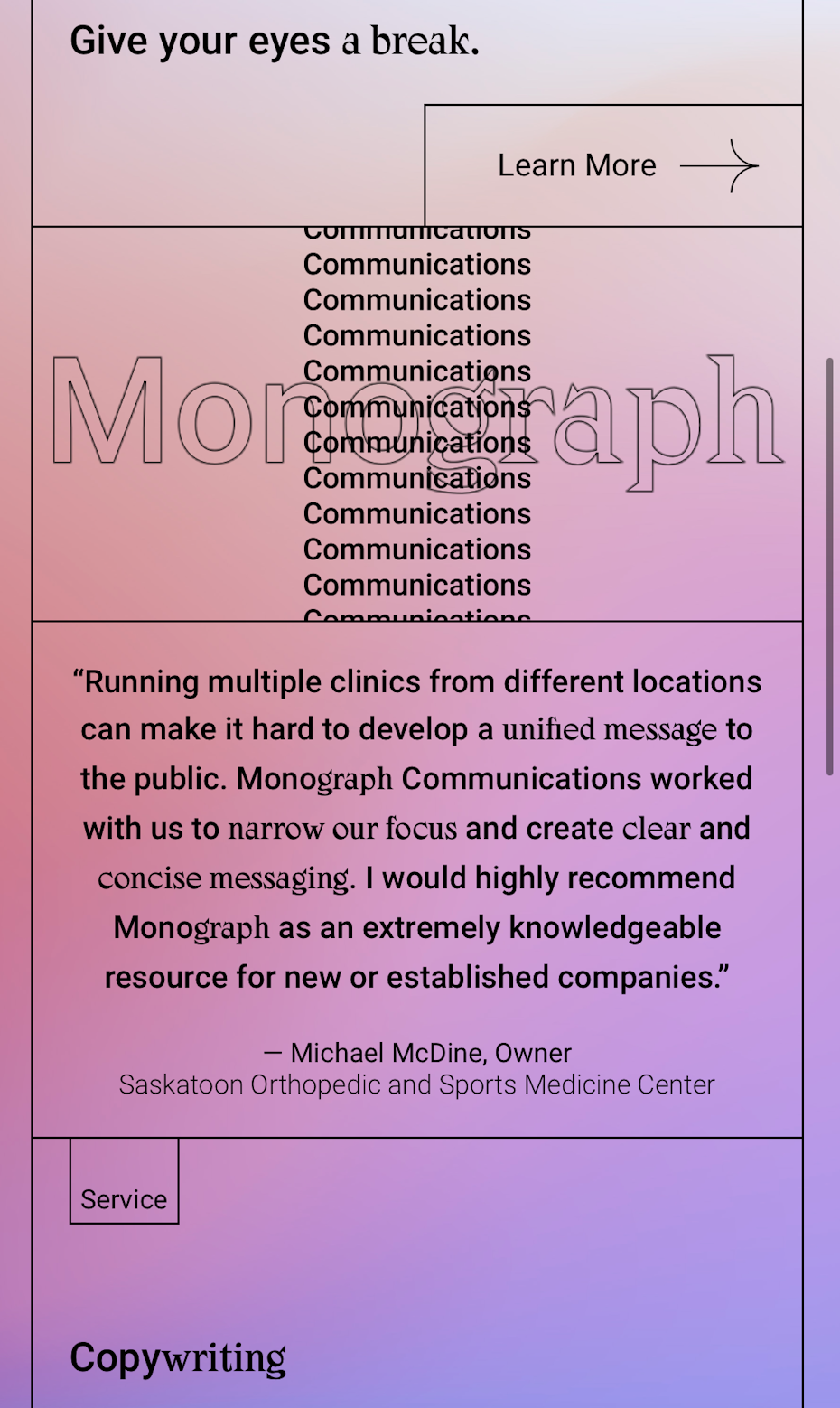
2. Textual content material Overlay
—
Our subsequent app design sample for 2023 flouts standardized design pointers in an equivalent mood to neo-brutalism. As avant-garde designers seek for unconventionality, layering variety over imagery and totally different elements has develop to be an increasing number of trendy. It’s playful, mischievous and non-conformist, highlighting the current collective mood.

In some methods, app and web design has been chasing graphic design’s tail for years having to work inside a extremely utterly totally different set of constraints. It’s now truly thrilling to be seeing designers reimagine typography in new strategies to interact with audiences and categorical a mannequin’s persona.

Do not forget that experimenting with textual content material overlay might negatively impact the readability of your design, nonetheless this can be improved via environment friendly typeface contrasting. And, like a number of rule breaker, it rises in opposition to standardized varieties. So don’t anticipate to see it too usually in symmetrical designs. Irregularity pulls in viewers consideration, so use it rigorously to steer audiences in direction of your CTA and in order so as to add hierarchy to designs. What’s additional, sitting animated visuals partially under textual content material overlay emphasizes the excellence between elements.


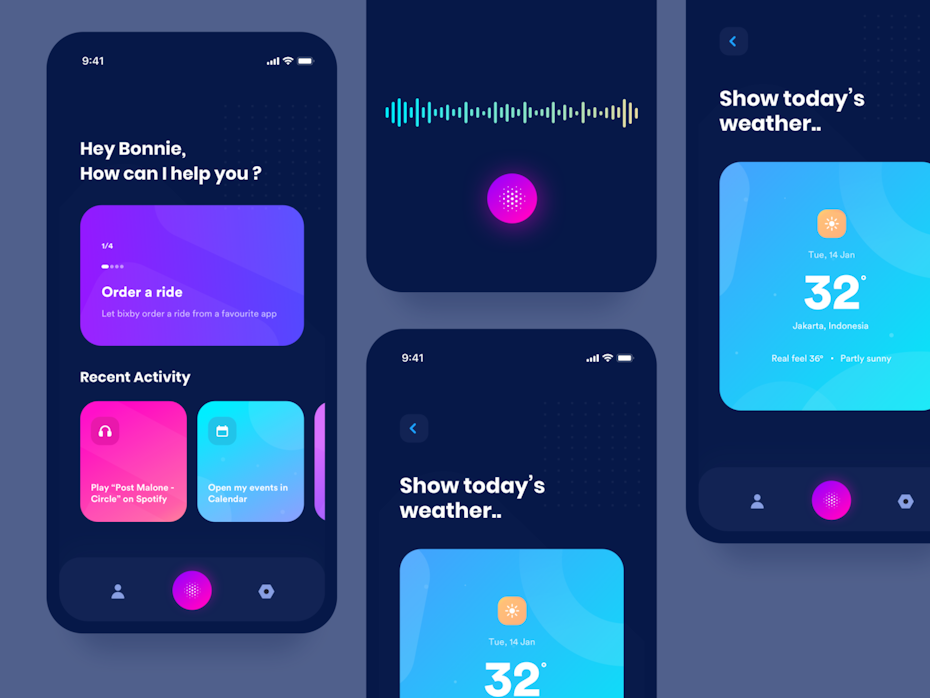
3. Voice-first AI app design
—
91% of people spend most of their time locked into their cell telephones. With this shift in direction of the digital, we’re in a means dropping our bodily realities. Many individuals no longer even switch our fingers to variety when contacting associates, we merely talk into our items, which is why voice-first AI app designs are surging in recognition. We don’t flip off our stereos or alarm clocks, we now ask Siri or Alexa to do it. Voice-to-text know-how is a form of artificial intelligence that is anticipated to triple in market price by 2027.

As show space is restricted, notably on wearables, each design side is paramount to conveying the right data to the individual. Basic shapes and vivid iconography will take away muddle and maintain the message sharp. So use each luminous textual content material on darkish backgrounds or vice versa to promote easy readability by way of shade distinction. Seen cues akin to audio playback buttons (that time out when a sound is having fun with) go an excellent distance in direction of bettering individual experience.
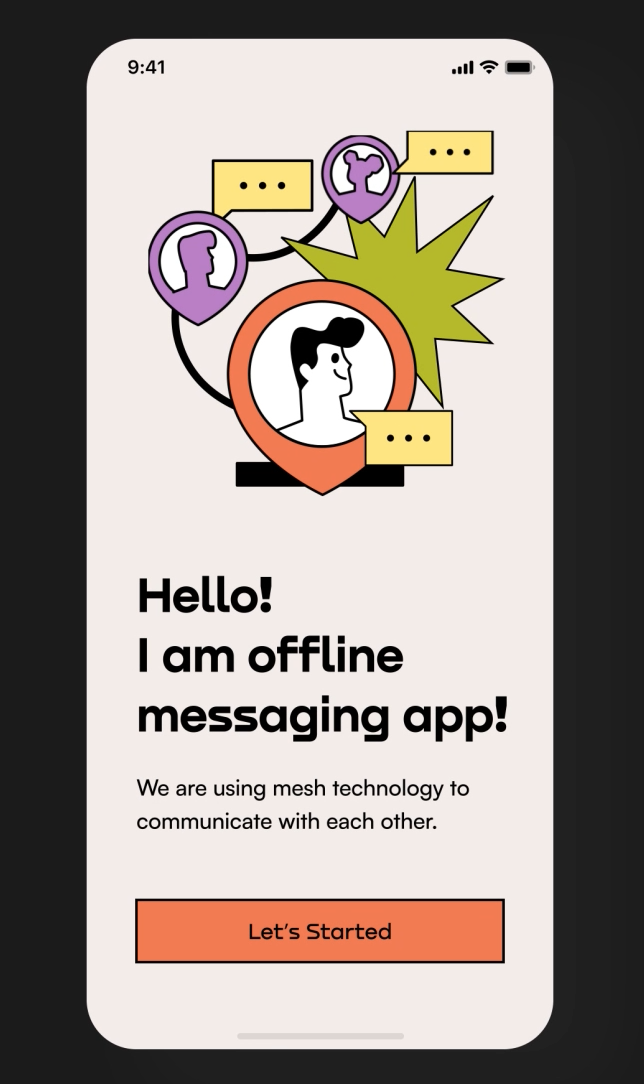
4. Straightforward designs, smarter responsivity
—
As a result of the number of smartwatches and wearable items skyrocket, app designs ought to adapt to swimsuit on a a lot larger fluctuate of show sizes. ‘Responsive design’ adjusts your apps and web sites consistent with the size of the gadget it’s getting used on. It creates a unified experience of the app, whether or not or not it’s on a desktop, cell or smartwatch.
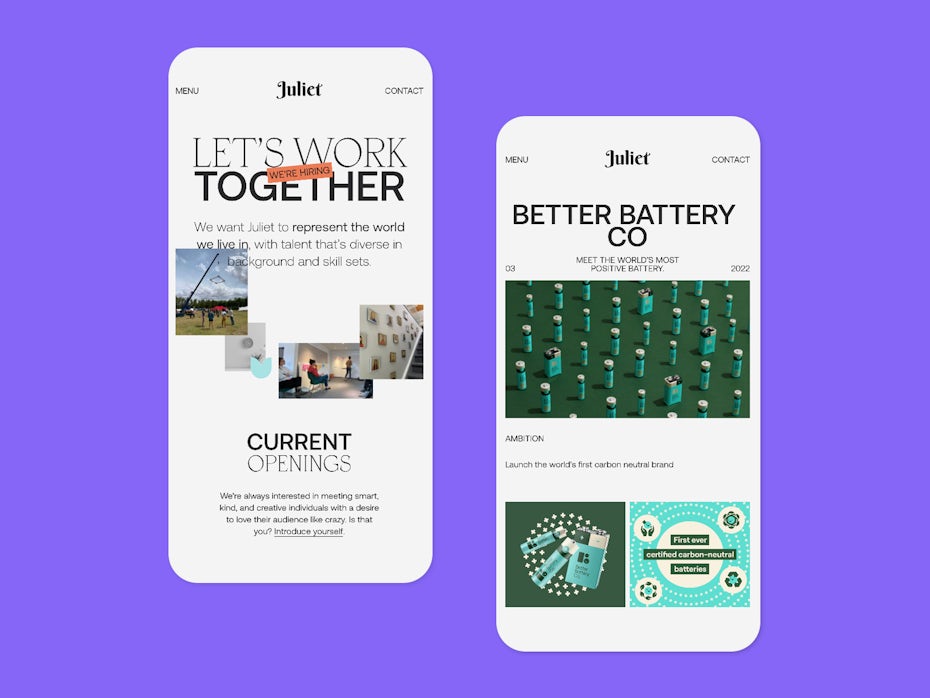
App design by Need Inventive Firm by way of Dribbble
Within the occasion you’re designing a multi-platform app, first bear in mind adopting a mobile-first design mindset. In case you’re designing an app for a wearable gadget, start designing for the smallest gadget and incrementally work your methodology to the largest one. To do this, you’ll need to have a strong design system to create a reference library. This provides your design consistency when working all through plenty of platforms—every pixel counts!

App design by Need Inventive Firm by way of Dribbble
Designing for smartwatches means using elegant, straightforward typefaces, basic shapes, animations, and flat icons. Daring shade contrasts are a ought to to make sure that the tiny smartwatch screens to be readable.
Take into consideration how we use our wearable items: usually it’s a quick look on the time, local weather, or messages. So, data should be accessible. Client flows should be direct and take as few steps as needed for purchasers to carry out duties. Take into account it as normcore for digital design and use fluid animation to supply seen indicators of options and progress.
5. Neon Mist
—
Surrounded by outrageous world events, we’d all use a dose of sunny positivity. Enter the experimentally ethereal, neon mist design sample. Blissful pastels combine into neons in homage to the buzzy Y2K interval. Channeling hope and light-weight via shade, this sample is very fascinating to gen-Zs. In an an increasing number of not sure world, they search hope and luxurious in such vibrant tones.



However, not just like the early noughties, when Y2K was in full swing, the net has prolonged been built-in into our day-after-day lives. Our techno-optimism has pale into one different mood absolutely, very like a neon mist. We now not likely really feel innocent and naive on the subject of exploring the ever-increasing digital world. There’s an undercurrent of dystopia to how we dwell, and this moody, somber tone lowlights loads of this app design sample.

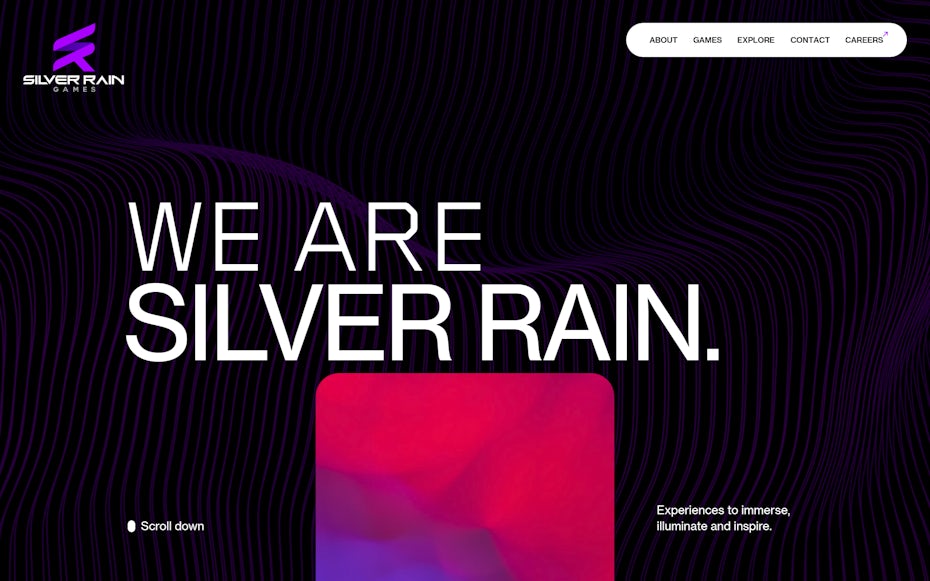
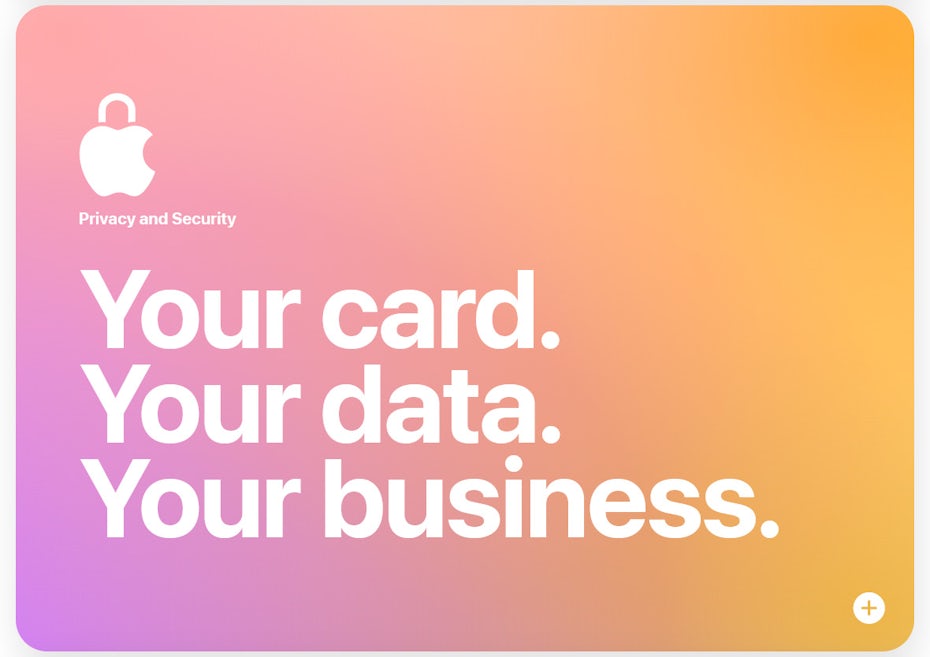
6. Form takes center stage… as soon as extra
—
A reflection of the flourishing digital publishing market, 2023 foresees the rise of an increasing number of text-heavy app designs. The rising costs of print, for every mannequin and shopper, implies that many publishing producers which were traditionally print are literally digital-first—and they also’ve taken their ‘editorial’ aesthetic with them. In a number of new app designs, we’re witnessing long-form textual content material stand-alone, taking precedence over loud imagery or animation.
A variety of our current consumers need strong typographic layouts in digital design. The idea is that when daring fonts are used as main elements in designs, they seize the viewer’s consideration shortly to make them maintain on the internet web page.


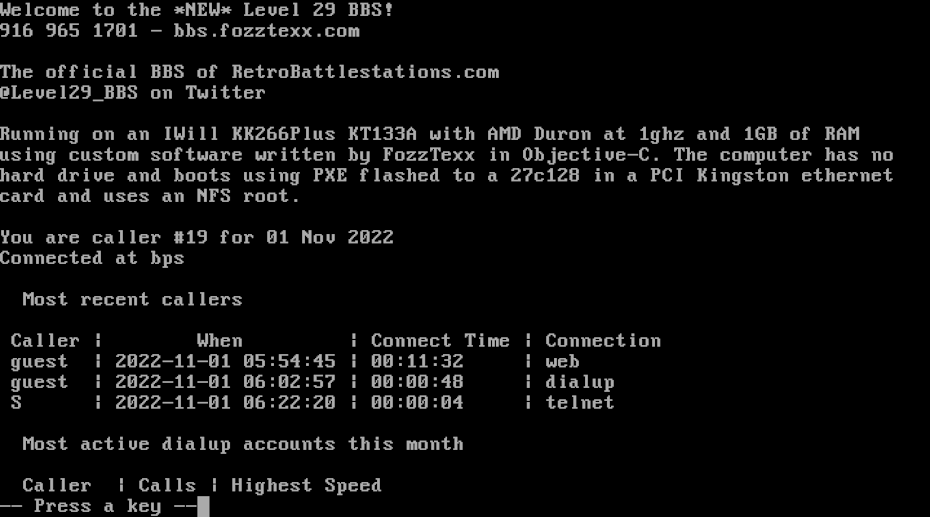
Curiously, sooner than HTML websites, net clients would chat and procure data via text-heavy bulletin board strategies. Laptop techniques didn’t have the processing vitality to cope with high-resolution footage and big file sizes; dial-up modems weren’t quick enough to.

As these utilized sciences have developed, we’ve seen webpages balloon up in dimension, even contained in the earlier decade. That’s because of frequent use of large-resolution footage on many trendy web sites, which negatively impacts net web page load events. Textual content-heavy designs cut back net web page load time and help make websites additional accessible for people who’ve restricted net bandwidth and tempo.

7. The rise of alternate realities
—
Escapism has been a recurring theme all through our 2023 developments as we see very important growth in producers offering alternate realities. Now, larger than ever sooner than, we’re an increasing number of turning to the digital world to lose ourselves someplace magical.
Producers create rich interactive experiences to showcase a providers or merchandise. Or, they may work together clients via a gamified app experience, offering incentives as a result of the individual navigates via the app. Some use augmented actuality to soften real-world elements with digital animations. These all-encompassing realities help company escape actuality, which these days, seems pretty idyllic.
8. Nostalgic isometric illustrations
Nostalgic isometric illustrations make a triumphant return for 2023. Identical to text-heavy websites, this vogue of illustration wears rose-tinted glasses. Rejecting the modernity of typical app design, the sample attracts parallels to how producers and media are capitalizing off nostalgia. Many cartoons, comics, movies, and television reveals from a few years up to now are being tailor-made and rebooted for proper this second’s audiences.
Isometric illustrations that evoke nostalgic emotions will return for 2023, by Taras Migulko, by way of Dribbble.
This type of digital design echoes design themes reminiscent of blunt graphical interfaces and icons of the Nineties and early 2000s. It mimics antiquated working strategies, taking away trendy web trying methods akin to scrolling and zooming. It is escapism via nostalgia. You might see these illustrations utilized in straightforward, responsive designs, as they use rudimentary shapes. It’s a healthful journey down memory lane for people who’re the right age to remember. For Gen-Zs, alternatively, it’s a leap into fantasy.



Onwards and app-wards
—
Escapism and nostalgia identify for a return to less complicated events. These 2023 app design developments echo this sentiment, embracing straightforward designs with a aptitude of persona. Within the occasion you actually really feel your mannequin or product is attempting bleak, like loads of proper this second’s info, don’t fret. These developments can info you within the route of revitalizing your design world, even when it takes place throughout the Metaverse!




