8 interactive UX design trends for 2023

Operate-rich, visually mesmerizing websites shall be all of the pattern for UX design developments in 2023. We’re in a world the place customers are increasingly looking for leisure from producers to flee the unusual pressures of day-to-day life—and web sites are adapting accordingly. Designers wish to artificial intelligence, hover outcomes and new navigation varieties to create stimulating mannequin experiences. Enhancing particular person interaction with immersive 3D environments, listed below are the very best upcoming UX design developments for 2023.
8 tantalizing UX design developments for 2023:
—
- Product reveal hover affect
- Refined scrolling
- Mannequin experience challenges dwell time
- Interactive, nutty navigation
- Turning negatives into positives
- AI sophisticates the chatbot sphere
- Voice-to-speech search or assist
- Overstimulation
1. Product reveal hover affect
—
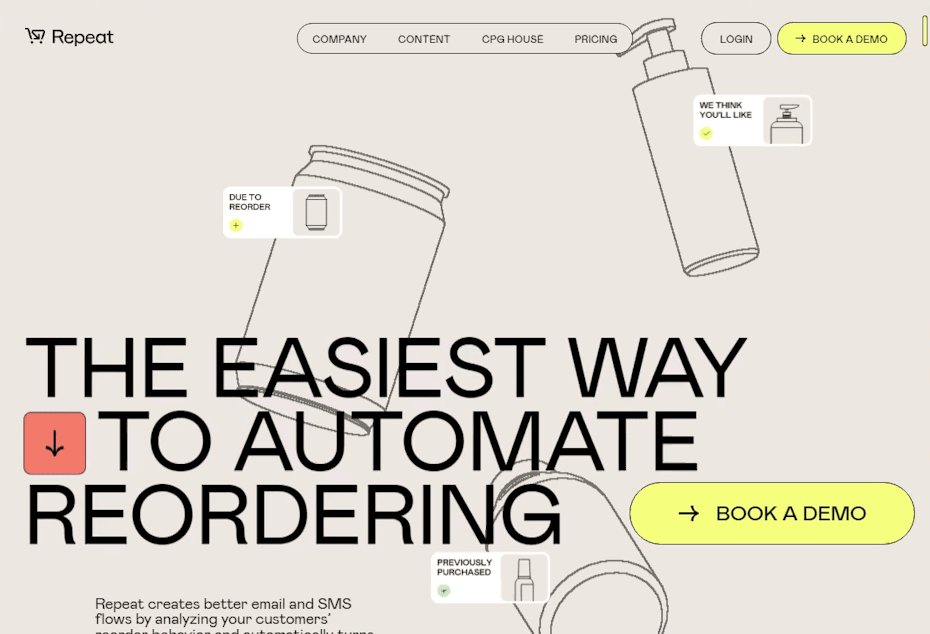
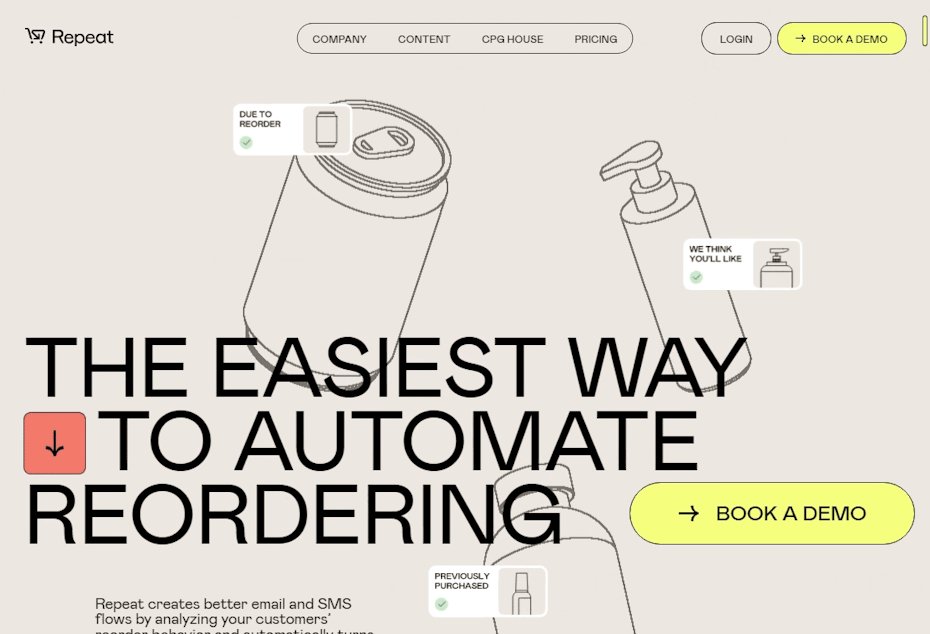
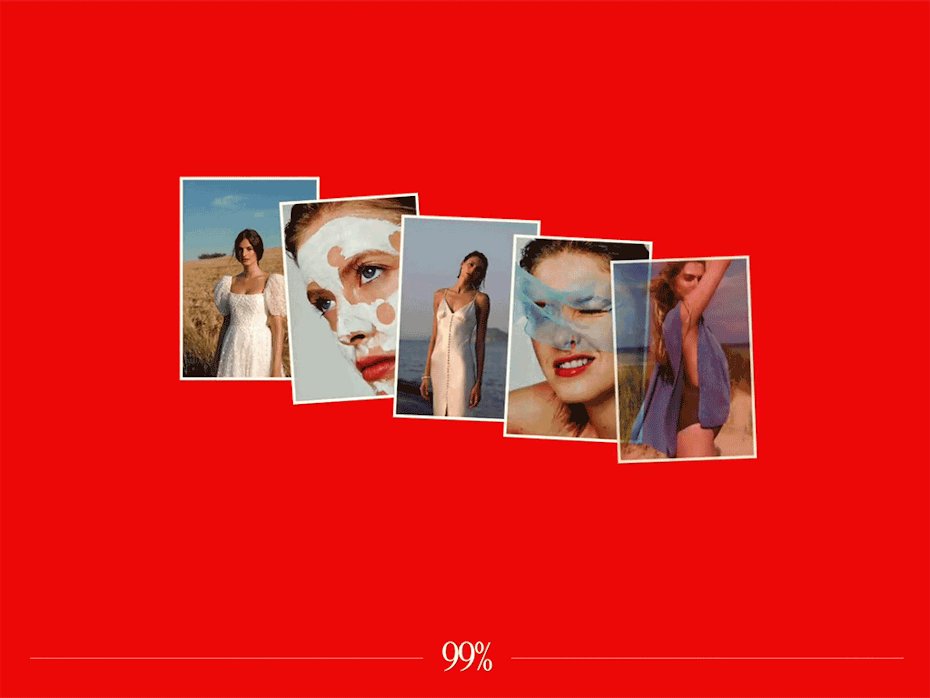
In 2023, UX design developments prioritize the experience itself over ease of use and tempo. It’s about making distinctive recollections with mannequin experiences over fast particular person journeys. Using hover outcomes in your product imagery is a novel piece of this interactive puzzle.

So what does it seem like? An animated product reveal inside the type of a hover affect unveils a product, or new particulars a few product, to prospects. It reveals prospects discover ways to use it and presents further particulars about its choices. Many websites let prospects customise the product, giving them a higher idea of the way it may appear in a bodily space with out visiting a showroom or retailer. This can be notably useful for apparel retailers and car buying. Some designers may even use this affect to tease upcoming companies or merchandise. It’s a pleasurable strategy to depart company craving for further intimacy alongside along with your mannequin, whereas getting them to click on on a reputation to movement, just like subscribing for updates by e-mail.


When designing with the reveal hover affect, consider intent. Do you want to tease a future product, practice company discover ways to use it, or showcase fashionable choices? Design with objective. The affect must end in a performative movement. Perhaps prospects want to examine further in regards to the companies or merchandise, purchase it, or e book an in-person appointment. It’s a novel strategy of exhibiting the unknown: as an example, an rental itemizing on an app may want images that reveal what a closet or storage room would seem like. Together with this layer of interactivity retains prospects engaged and helps your product stand out amongst the gang.

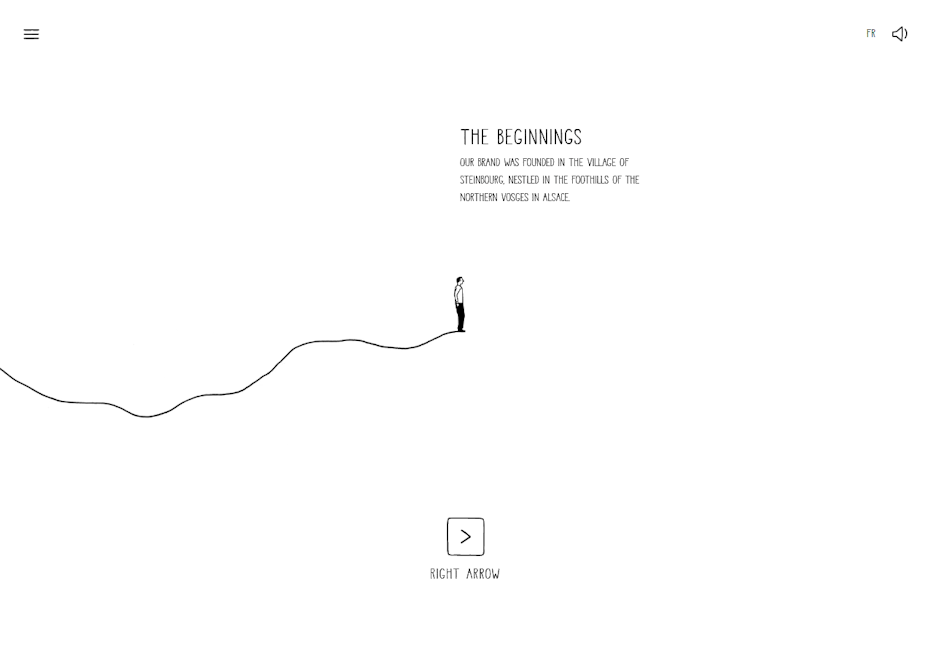
2. Refined Scrolling
—
We talked about cutting-edge scrolling as a UX design sample remaining yr and this yr, it’s superior to be even bigger. Take into accounts the way in which you’re employed collectively alongside along with your favorite apps and websites. You scroll by them in some methods: asymmetrically, multi-directionally, and even combine scrolling with rotating and zooming gestures.

Stylish web sites attribute parallax scrolling, a means that enhances depth and makes use of various scrolling speeds for elements inside a single internet web page. Notably, the background scrolls at a novel tempo than the primary content material materials. Refined scrolling goes one step further than this, sprinkling in further layers of leisure and stimulation with distinctive imagery. It offers prospects further particulars about your mannequin character, which implies they’re going to hopefully be part of on a further personal stage.



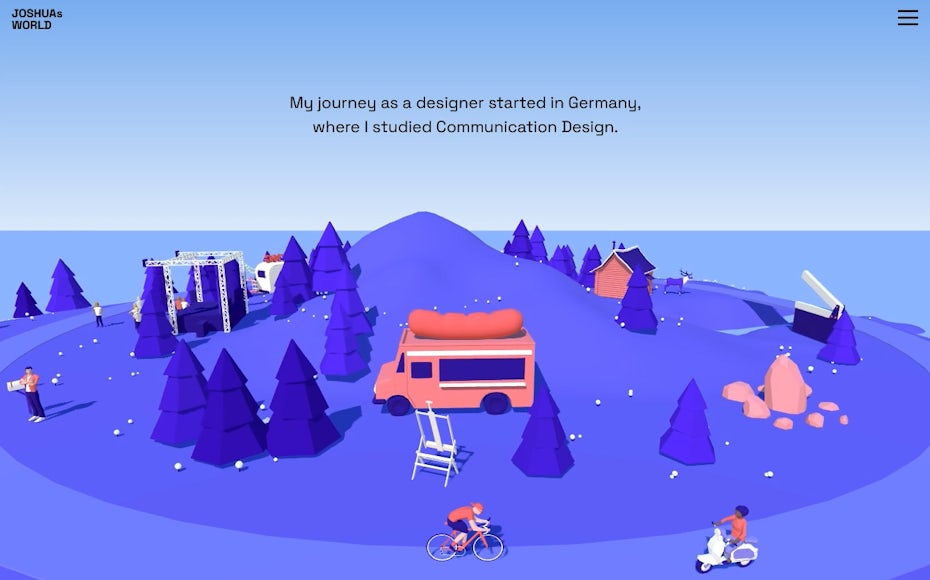
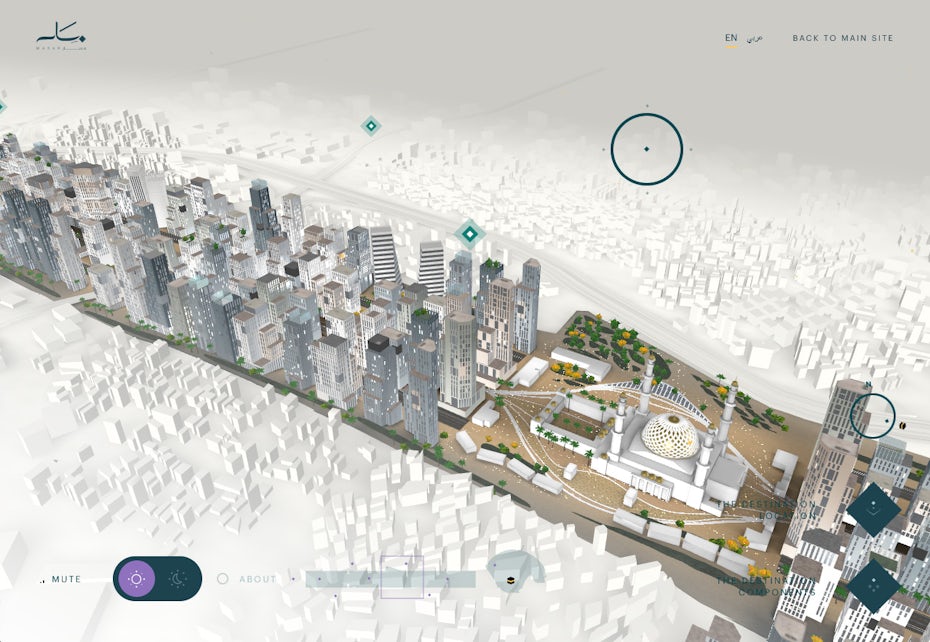
3. Mannequin experience challenges dwell time
—
With ‘dwell time’ which implies the time an individual spends on the placement, this UX design sample refers again to the prioritization of a novel, intimate and memorable mannequin experience—over the placement being designed to help prospects uncover a CTA the quickest. Producers want to showcase their personalities by encouraging further interactions with prospects, normally using various utilized sciences like artificial intelligence and augmented actuality.


With people all through the globe averaging almost 7 hours on-line daily, it’s no marvel that we’re wanting our time on-line to be further vital and engaging. A domino affect has occurred given that Metaverse was first launched, and kinds are creating immersive experiences with their digital presence, to current prospects further firm, achievement and specific particular person expression. Use this sample responsibly: in case your viewers consists primarily of mobile prospects or these with slower internet speeds, ponder designing a further standard experience.


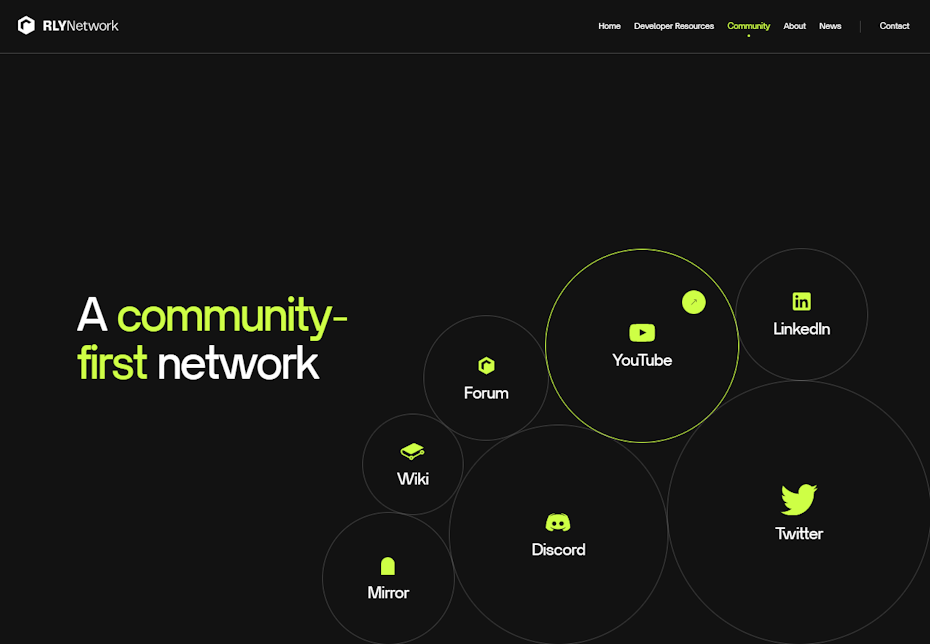
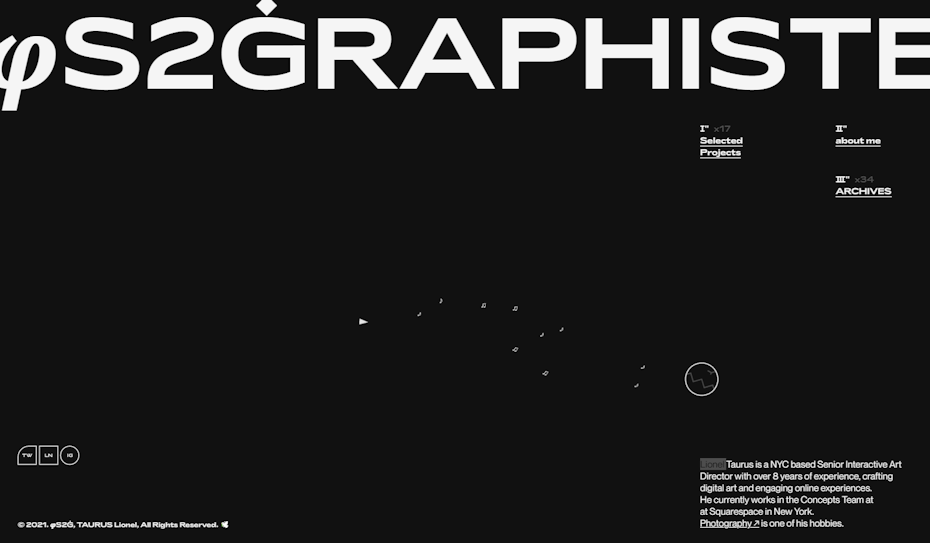
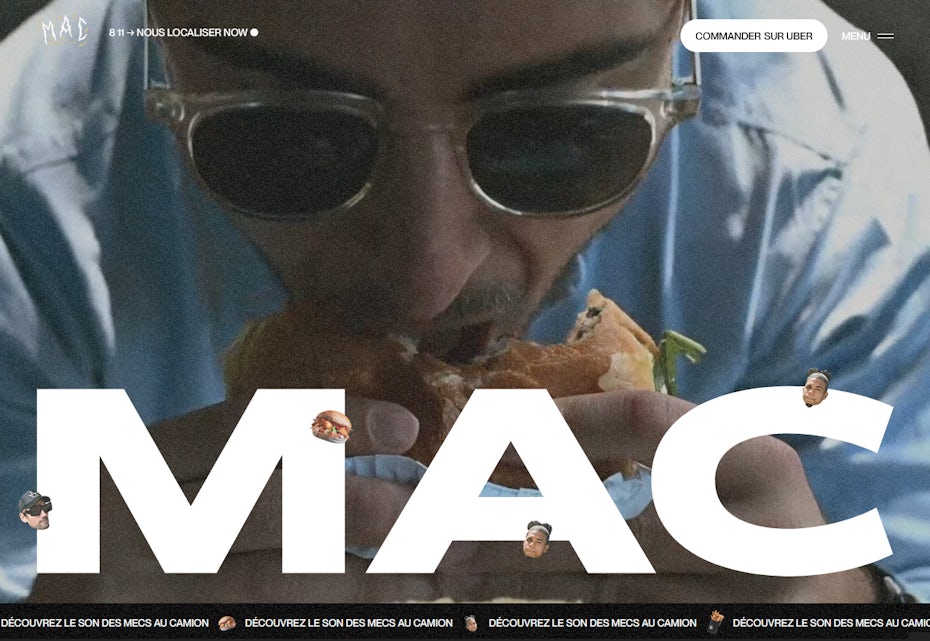
4. Interactive, nutty navigation
—
Merely as how we scroll by apps and web sites, navigating them is popping into further pleasurable. Interactive, nutty navigation is one different excessive UX design sample, adorned with animations, pleasurable menus, hover outcomes, and unconventional layouts.

These memorable navigation choices make websites actually really feel identical to the particular person is on an journey, echoing our earlier sample to boost their engagement alongside along with your web page. It incorporates ornate scrolling, hover, and reveal outcomes on navigational menus to divert away from what we’re used to, i.e. clicking by the static pages of 1 different hamburger. It spices up your dropdowns and interactively guides your particular person from degree A to B as intuitively as doable.



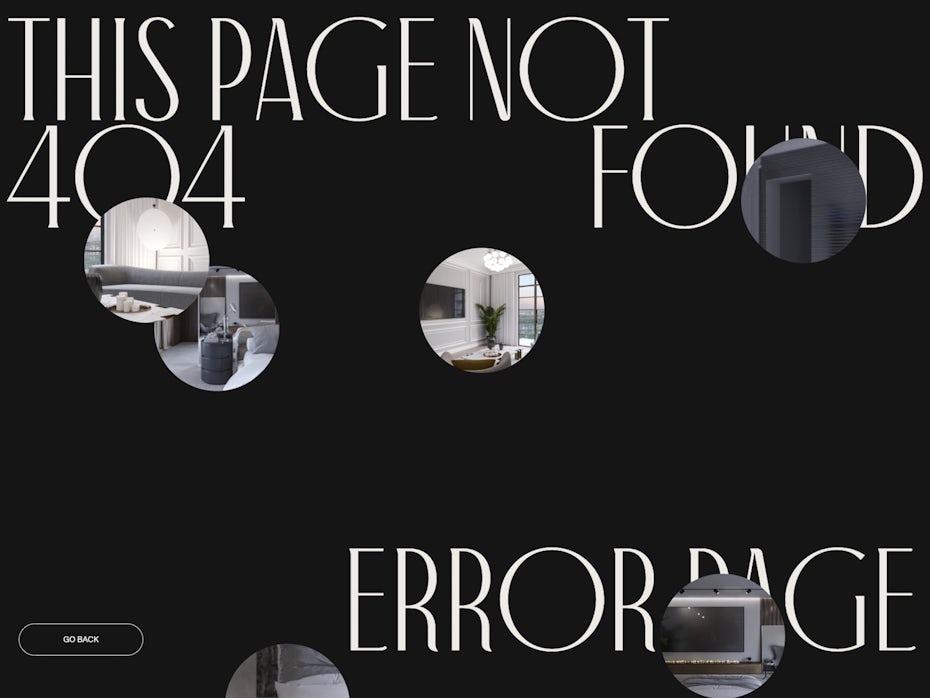
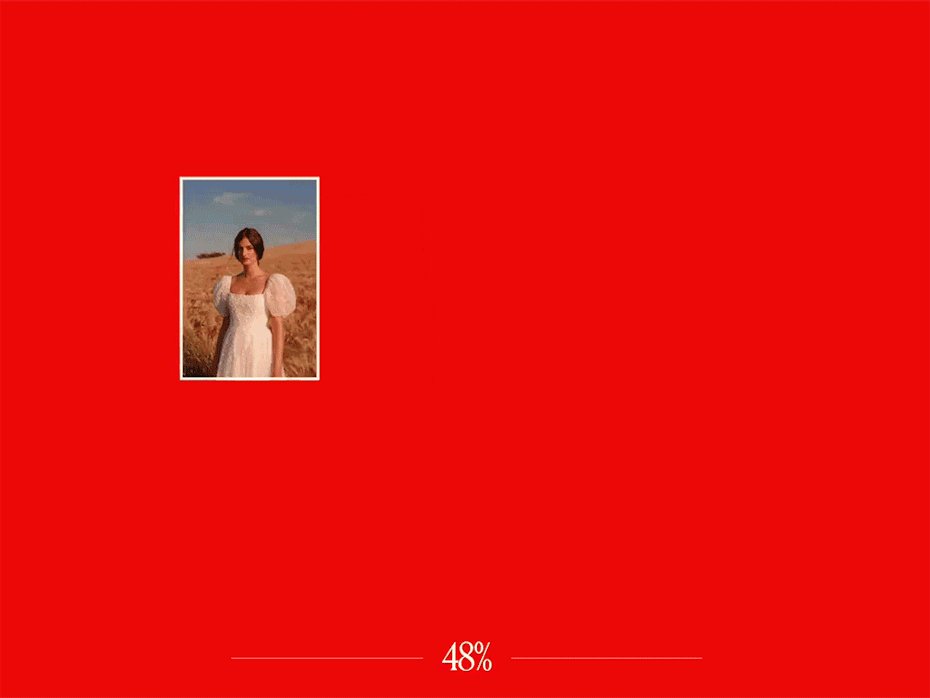
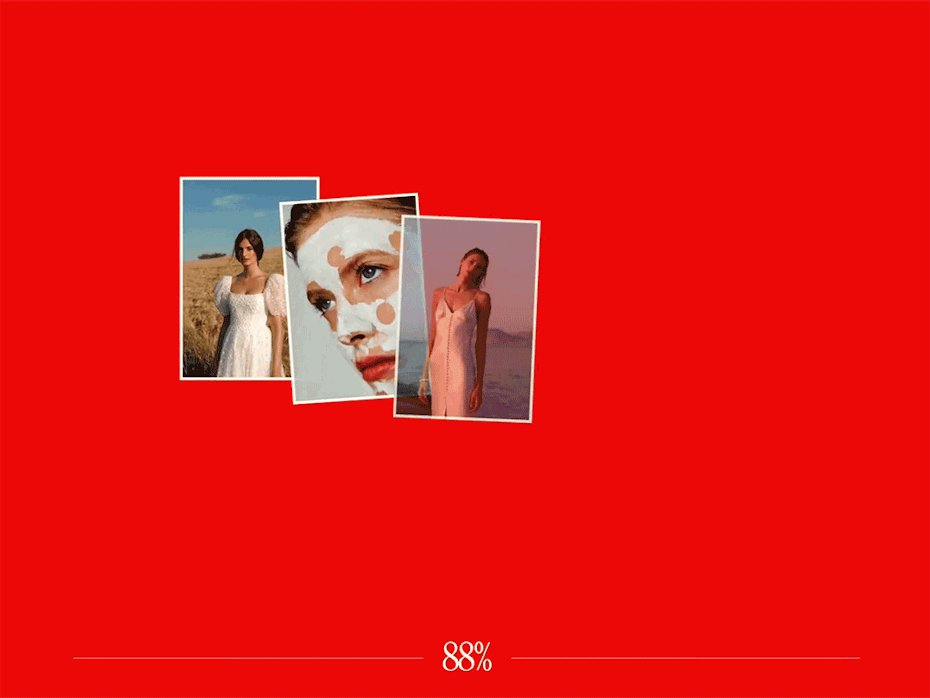
5. Turning negatives into positives
—
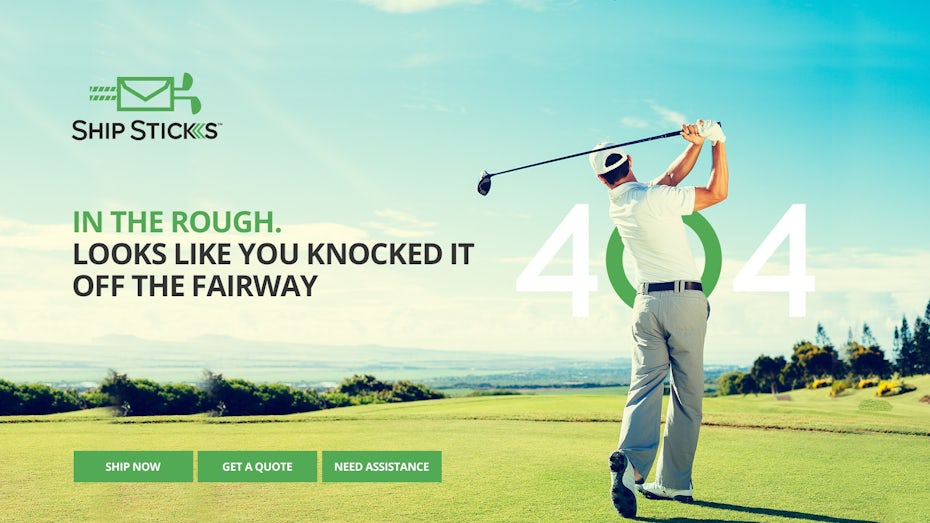
With the heightened uncertainty of current events, many shoppers are seeking a means of assist and leisure on-line… even after they get misplaced! With 404 and loading pages notably, it’s all about turning the irritating error messages and wait cases into optimistic experiences.


Producers ought to keep in mind the truth that 25% of internet surfers will depart any web page that takes higher than 4 seconds to load. So if a 404 or loading internet web page goes to happen, be sure that it consists of silly animations, playful films, or humorous imagery which could be constant along with your mannequin character. By together with a contact of interactivity, it’ll protect company engaged and entertained by your mannequin experience; reasonably than have them check out.

As an illustration, if in case you’ve got a content-heavy experience that requires a loading indicator, give your prospects a pleasurable, straightforward job to do inside the meantime. Rising cohesion and consistency in your design, it reveals off your mannequin’s humorous, human facet. It’s moreover essential to current the particular person an movement, to tell them discover ways to appropriately proceed. Nonetheless you’ll incorporate this into your animation. Friends will acknowledge all the attention to ingredient and care taken into every side of the experience, developing perception in your mannequin and connecting alongside along with your prospects on an emotional stage.

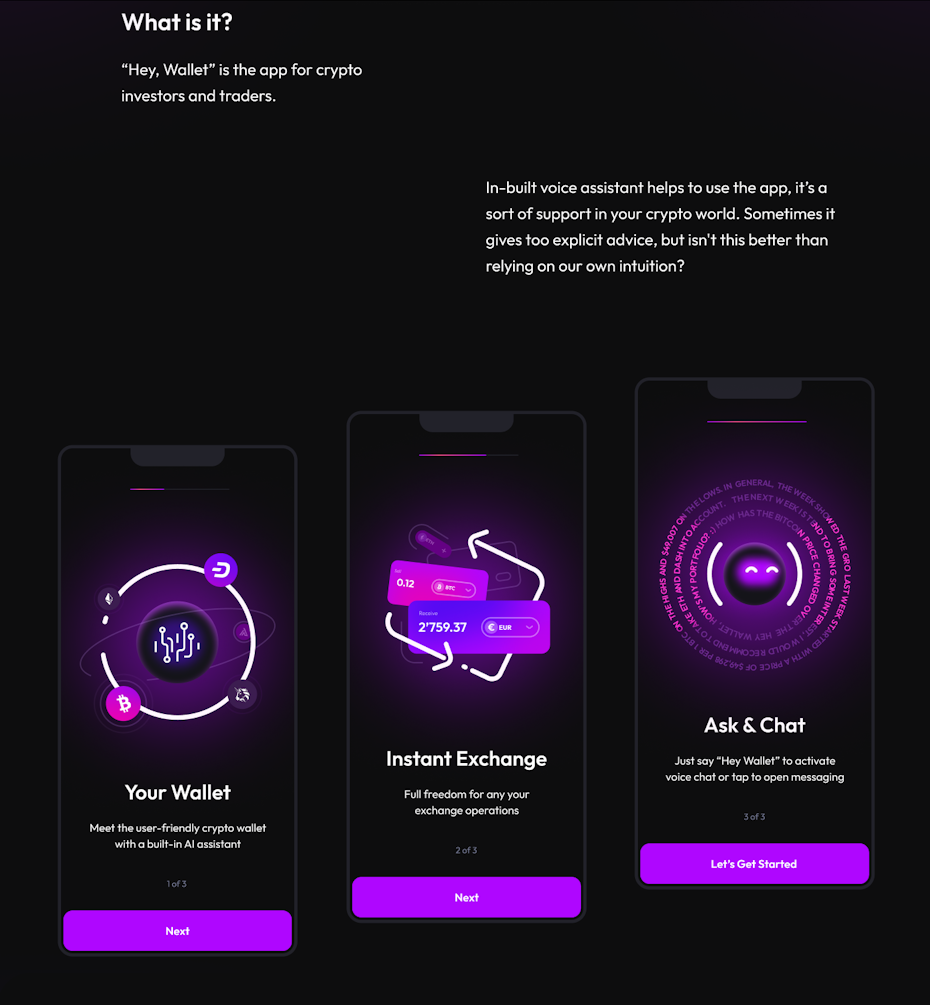
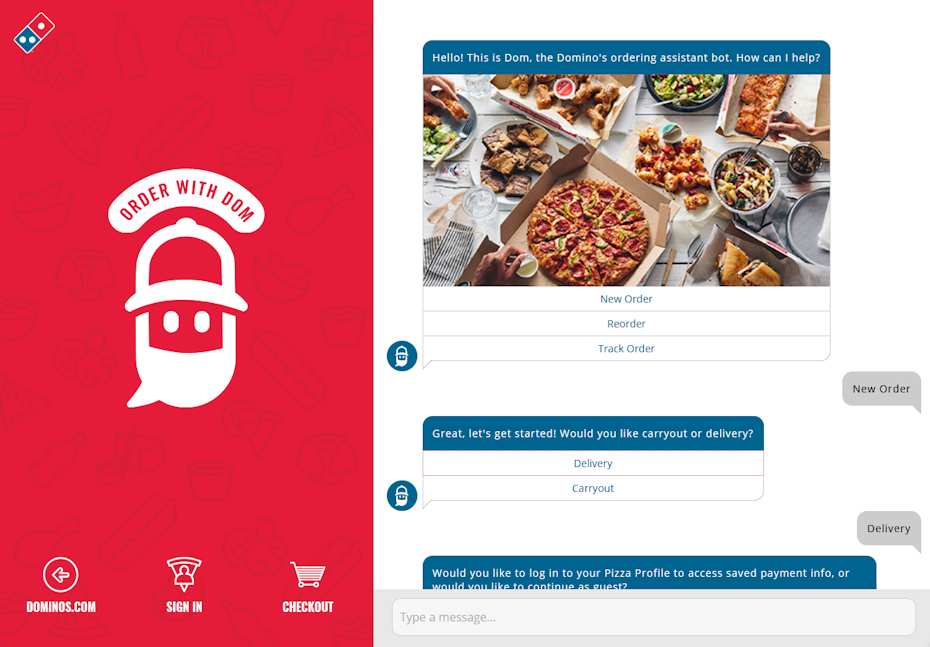
6. AI sophisticates the chatbot sphere
—
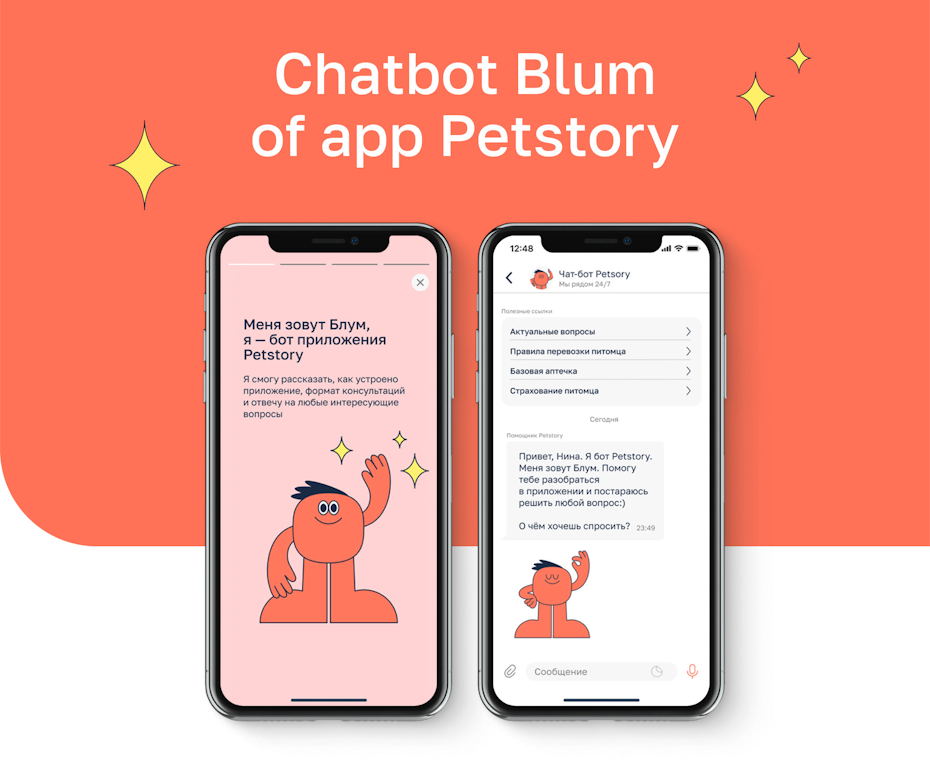
As developments in AI become mainstream, particular person expectations for chatbots have skyrocketed. Of us want to actually really feel they’re talking to a human so there’s a robust push for chatbots to essentially really feel pure reasonably than clunky and restricted. As quickly as as soon as extra, design entails the rescue: 2023 foresees further chatbots built-in into apps and websites.

As the need for high-quality buyer assist arises, the tech world is intently investing into machine learning. AI and machine learning will end in essential enhancements in human-like chatbot conversations and improved purchaser experiences. These chatbot enhancements embrace further natural-sounding language, increased command of grammar, further difficult vocabulary, and even the facility to interpret spelling errors and typos.

If chatbots can clear up points quickly and easily for the particular person, your particular person is further liable to perception your mannequin. They’ll have an excellent experience alongside along with your buyer assist and be further inclined to share this sentiment with their buddies. So make your chatbot less complicated for patrons to work along with. Use AI to ensure the bot asks the becoming questions on the right cases and experience reaping the benefits of a loyal purchaser base.

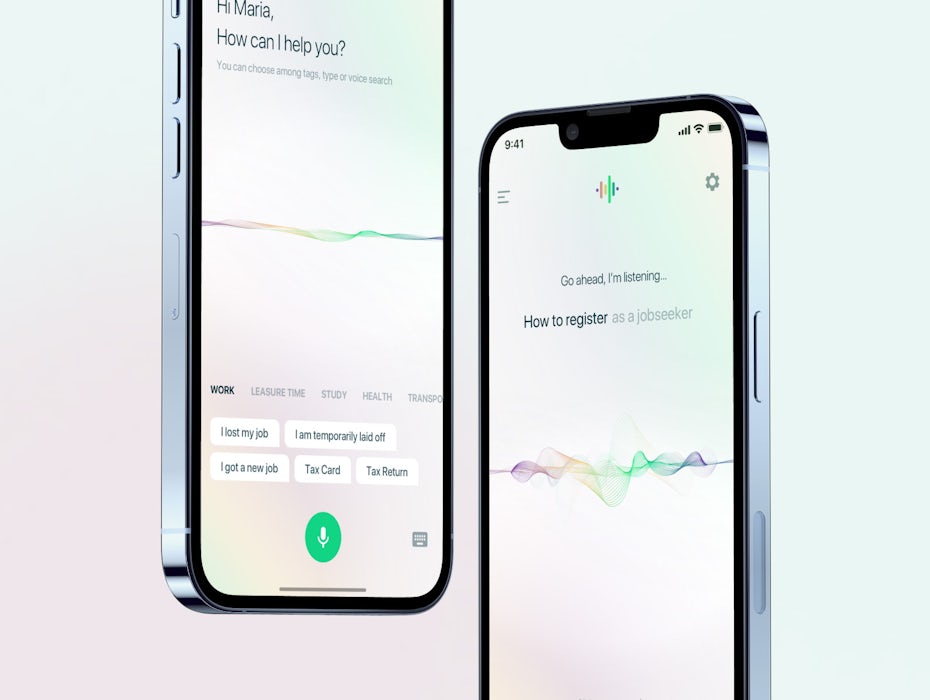
7. Voice-to-speech search or assist
—
Machine learning will be empowering voice-to-speech search and assist, a novel UX design sample. Higher demand for smartwatches requires milestone breakthroughs in voice AI experience, which explains its commercialization. It’s evolving to interpret accents further exactly and assist various languages for increased inclusivity and cut back particular person frustration.

Your voice assistant’s dialogue must be conversational however informative. Let prospects know their request was acknowledged by replying with nice, informal language. It might probably be one factor as simple as an “okay,” or “obtained it”. Don’t avoid errors—if the voice assistant can’t course of the particular person’s speech, design a response to cope with this as you’d in common dialog. It might probably be “sorry, what was that you just talked about?” or “please can you repeat the question?” The additional human the assistant sounds, the bigger the emotional connection your mannequin will benefit from alongside along with your particular person. Finally, everyone must be understood.
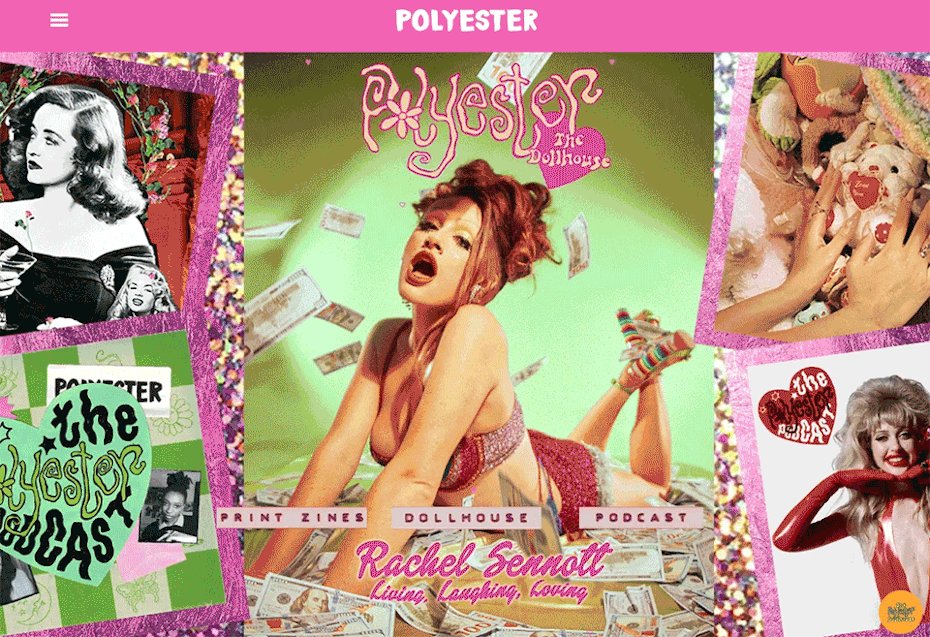
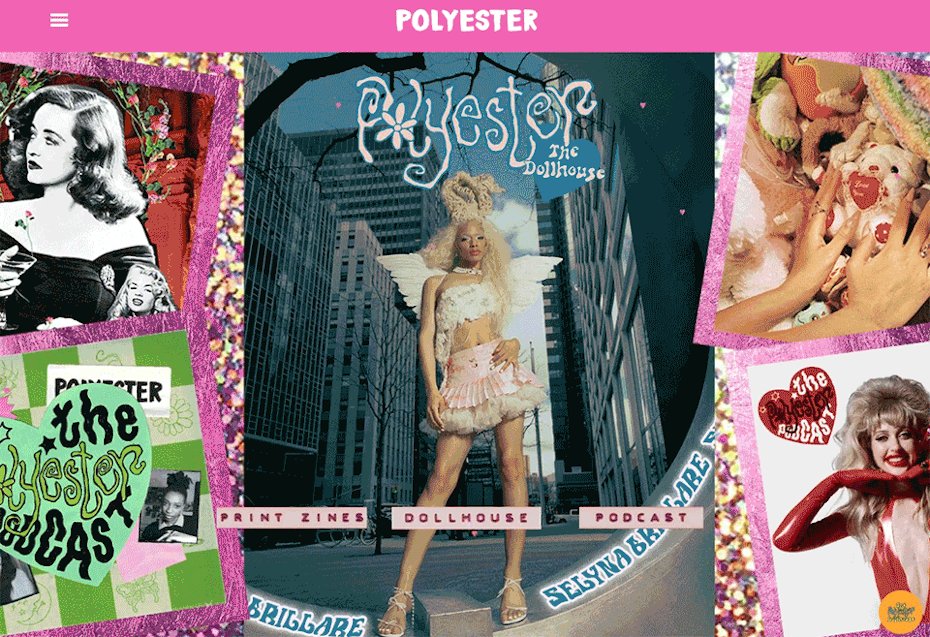
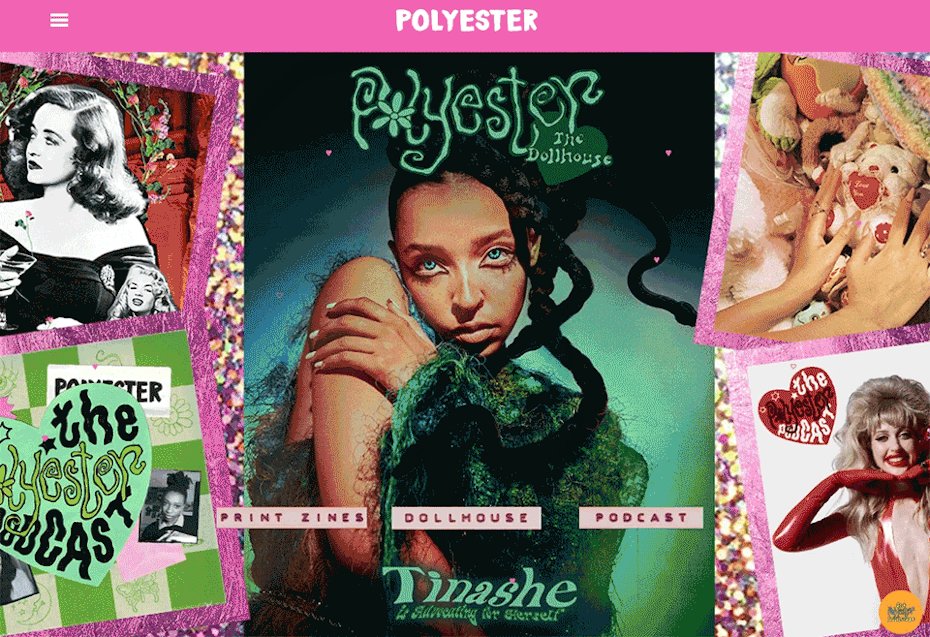
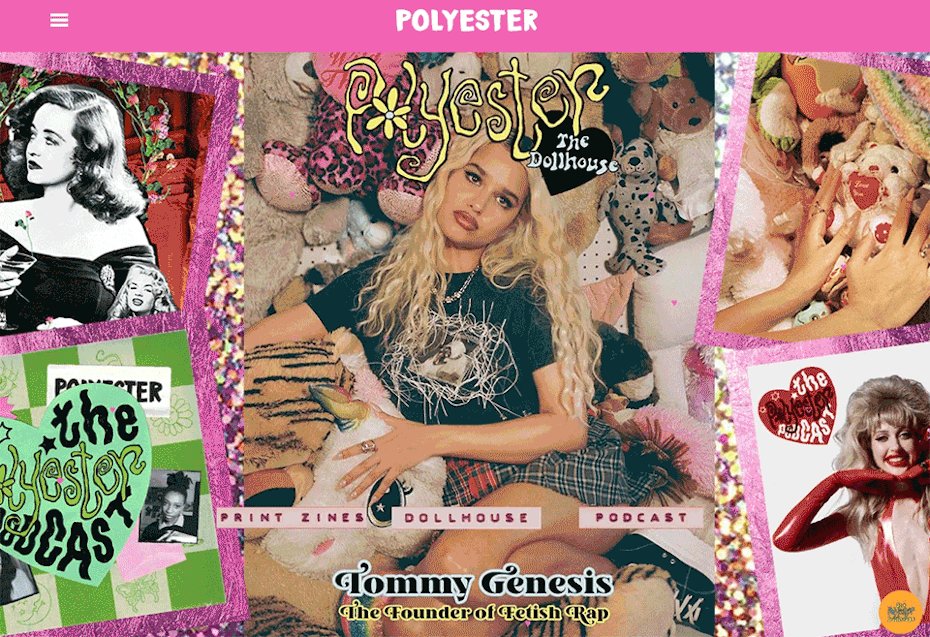
8. Overstimulation
—
Have you ever ever seen a web page at present, whose aesthetic was so brash, vibrant and obtrusive, you wanted to pause for a second to take it in? 2023 will witness many Gen-Z producers champion maximalism so devoutly, it’ll depart you shocked.

Derailing the design tips we’ve become accustomed to, designers are dropping minimalism left, correct and center; notably when the mannequin is concentrating on youthful audiences. Going by a gapingly uncertain future, Gen-Zs are seeking hope, comfort and togetherness. They’re turning to vibrant colors for energy and optimism and searching for into producers that get them.

When you think about how instantaneous loads of this demographic experience their lives—from swiping by dates, doing their groceries or touring a gallery—with out even leaving their mattress, it’s understandable that producers are having to go above and previous to meet their senses. With reference to digital design, that means overstimulating prospects with an aesthetic so specific particular person, real and strong, it almost knocks you off the seat. It’s as if white space didn’t exist and steadiness was considered tragic, the design sample of overstimulation consists of animating every nook of your web page.
Do not forget that these web sites can negatively affect accessibility. So assure all textual content material is unquestionably legible, audio and video playback may very well be muted or paused, alongside along with your pictures along with alt textual content material.


Breaking the regulation… of UX
—
In 2023, websites will demand your consideration higher than ever. Superior, overwhelming interactive experiences blended with a plethora of specific hover and scrolling outcomes work collectively to dominate every millimeter of web pages. Breaking the authorized tips of UX, these developments are starting a revolution, and we’re proper right here for it.





